Editor Widgets
- Applies to:
- All versions
- Role required:
- Draft Contributor
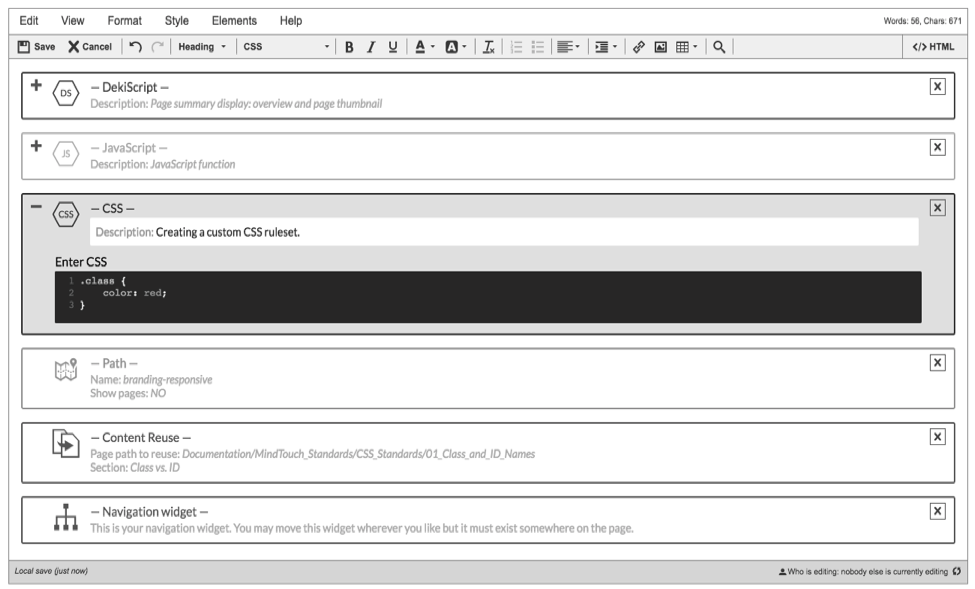
Visible on content pages in edit mode, Editor Widgets contain navigation, content, and script code.
Editor Widgets are draggable, with the ability to include syntax highlighting and expand or collapse.
Functionality
Move: Hover over the container and click the drag icon  in the top left corner to drag-and-drop the widget on the page.
in the top left corner to drag-and-drop the widget on the page.
Delete: Click the X icon in the top right right corner to remove the widget (not available for navigation widgets).
Expand or Collapse: In the top left corner, expand or collapse with the the + icon or – icon (collapsed by default).
Syntax highlighter: Script widgets include a syntax highlighter so they are easier to code.
Types of Editor Widgets
When used on a content page in Edit Mode, these code functions automatically appear in Editor Widget containers:
- Dekiscript
- Javascript
- CSS
- Paths
- Content Reuse
- Navigation widget (required on Category and Guide pages)