Navigate interactive breadcrumbs (MT4)
- Applies to:
- MindTouch 4 (legacy)
Breadcrumbs
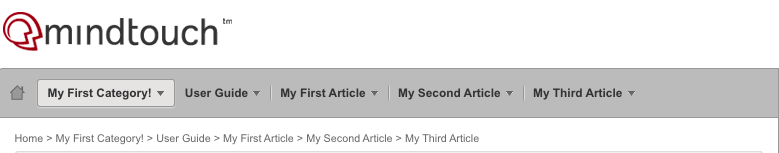
Each page displays a list of breadcrumbs for any parent pages that exist above it. This provides a quick and convenient guide for where you are currently positioned in the site, with a full trail of hyperlinks as far back as the homepage. You can hover over and click on each of the titles, which will take you to that page.
For example, from the home page, you could be in a category titled My First Category! Inside of the category, there is a guide page titled User Guide. Within the User Guide, there are three articles: My First Article, My Second Article, and My Third Article.

Adding multiple breadcrumb drop-downs
The default number of breadcrumbs that are shown is 5. You also have the option to override this limit and add multiple breadcrumbs, change the names, or display as few as 1 breadcrumb.
To change the number of breadcrumb drop-downs:
- Navigate to Site Tools > Templates > Template:System > Variables
- Place the following in a DekiScript block:
let export = {
mindtouch:{
maxContentNavigationDepth: 4
}
}
Changing the name(s) of the default breadcrumb(s)
By default, breadcrumbs display a name of Categories on the home page. When navigated within a category, the next level hierarchy will have a name of Guides, and so forth. This reinforces the content structure within Expert, which is recommended to go from Categories to Guides to Articles. For a more in-depth explanation regarding content structure, you can refer to the article Site Structure—A Look at Three Use Cases.
To change the default name of the breadcrumb:
- Navigate to Site Tools > Templates > Template:System > Variables
- Place the following in a DekiScript block:
let export = {
navigationMenuOverride: [ 'Custom 1', 'Custom 2', 'Custom 3', 'Custom 4' ],
tags: "tags"
};
An example of the new applied changes and how they will look:
Before:


After: