Create a page statistics bar
- Applies to:
- CXone Mpower Expert (current)
- Role required:
- Admin
What is a page statistics bar?
A page statistics bar is a container that exists below your article's content section that displays the total page views, votes, edits, tags, and attachments. By default, this bar displays all pages that are not categories or guides and only to users with some sort of edit permissions on that page.
The page statistics bar can inform the following:
- Possible wrong placement. If the page is not often viewed but holds important key information, content managers can decide to move the page to a more prominent location or to link to it more prominently.
- Low content quality of a page. The vote count in relation to pages views could be an indication that the page may not be as informative as users hoped it to be.
- Non-adherence to best practice. The edits, tags and attachment counts allow content managers to take action. Are there too many tags, too few? Are files attached to the page when they should be in a media repository?
Prerequisites
- Admin access to Expert
- Know how to create or modify a custom content template
- Know how to add site-wide CSS to the control panel
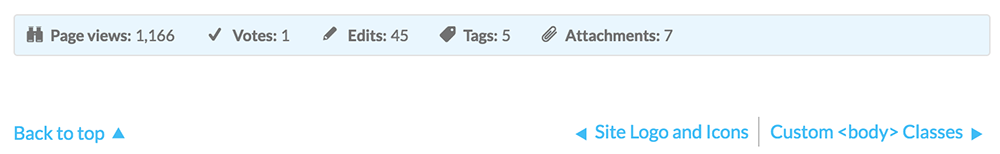
Desktop view

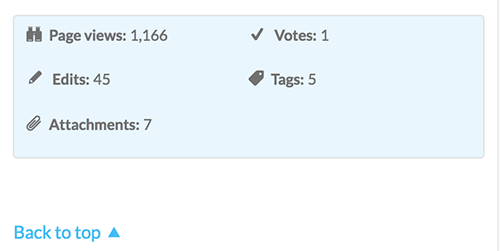
Mobile view

How to create a page statistics bar
- Copy and paste the following code into your custom content header template located at
/Template:Custom/Views/ContentFooter.
// Define which page types you don't want this to appear on
var articleType = page.article;
var types = [ 'topic-category', 'topic-guide' ];
var found = true;
foreach(var type in types) {
if(articleType === type) {
found = false;
}
}
// Determine page permission to hide from users without edit permissions
var editor = wiki.pagepermissions();
var userPermission = editor.draft_update;
// If this is the correct page type then display stats
if(found && userPermission) {
<div class="mt-page-stats">
<dl class="mt-page-stats-page-views">
<dt> 'Page views:' </dt>
<dd> num.format(page.viewcount,'###,###') </dd>
</dl>
<dl class="mt-page-stats-votes">
<dt> 'Votes:' </dt>
<dd> page.rating.count </dd>
</dl>
<dl class="mt-page-stats-edits">
<dt> 'Edits:' </dt>
<dd> num.format(#page.revisions,'###,###') </dd>
</dl>
<dl class="mt-page-stats-tags">
<dt> 'Tags:' </dt>
<dd> num.format(#page.tags,'###,###') </dd>
</dl>
<dl class="mt-page-stats-attachments">
<dt> 'Attachments:' </dt>
<dd> num.format(#page.files,'###,###') </dd>
</dl>
</div>
}
- Save your page.
- On the toolbar, navigate to Site tools > Control panel.
- In the control panel, select Branding > Custom Site CSS.
- In the All Roles CSS text field, add the following CSS.
/* page statistics bar */
.mt-page-stats {
background: @highlight-container-background-color;
border: 1px solid @secondary-container-border-color;
border-radius: @border-radius-default;
box-sizing: border-box;
clear: none;
color: #666;
display: inline-block;
font-size: 80%;
margin: 1em 0;
overflow: hidden;
padding: .25em .8em;
width: 100%;
}
.mt-page-stats dl {
display: block;
float: left;
line-height: 2;
margin: 0 0 1em 0;
padding: 0;
width: 50%;
&:before {
float: left;
font-family: icomoon;
margin-right: .5em;
}
@media all and (min-width: 25em) {
width: 50%;
}
@media all and (min-width: 37.5em) {
clear: none;
display: inline-block;
margin: 0;
padding: 0 2em 0 0;
width: auto;
}
}
.mt-page-stats dl:last-child {
border: 0;
padding-right: 0;
}
.mt-page-stats dt {
display: block;
float: left;
font-weight: bold;
margin-right: .25em;
}
.mt-page-stats dd {
display: block;
float: left;
line-height: 2;
margin: 0;
padding: 0;
}
.mt-page-stats-attachments:before {
content: '\e81b';
}
.mt-page-stats-edits:before {
content: '\e819';
font-size: 115%;
line-height: 1.8;
}
.mt-page-stats-page-views:before {
content: '\e67f';
}
.mt-page-stats-tags:before {
content: '\e637';
}
.mt-page-stats-votes:before {
content: '\e88a';
font-size: 115%;
line-height: 1.8;
}
- Click Save.
To verify the page statistics bar works, navigate to your page as a user with edit permissions to see that page's statistics bar.

