Table custom styles
- Applies to:
- All versions
- Role required:
- Admin
There are multiple ways to style tables: add an HTML class attribute, add a custom inline style to the editor configuration, or apply a custom inline style to the table.
Add an HTML class attribute
This method uses Custom site CSS via the Control Panel. These styles will not be visible inside the Editor until you save your page.
The co-requisite is you must create custom styles to use them.
- Navigate to the page where you wish to add the table. Open the editor, click the Table drop-down, and create your table.
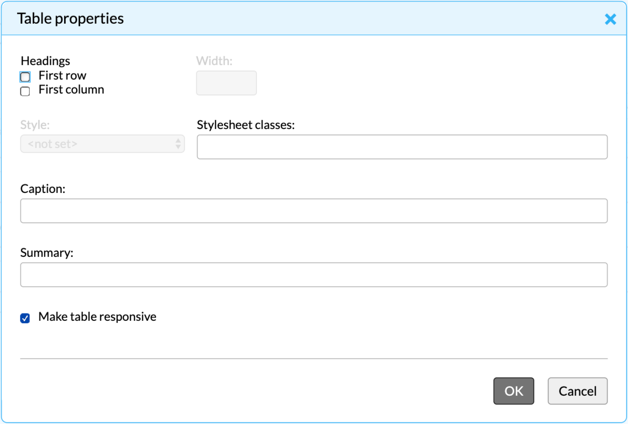
- With your cursor inside the table, right click and select Table Properties.
- Enter a custom class name in the Stylesheet Classes input field. This will add a class attribute of the same name to the HTML
<table>element. - Click OK to save your settings.

- You can now select this table using the class name to add Custom site CSS and style the table.
How to add a custom inline style
To add a custom style to your Editor, modify the editor configuration in the Control Panel.
Add a style to the editor configuration
In the Control Panel go to System Settings > Editor. Add code to the text area labeled Set editor configuration and click the Save Changes button. The example below is for a style named "Nice Table" which selects <table> elements and adds a class attribute of mt-nice-table and a title attribute of Nice Table.
CKEDITOR.editorConfig = function(config){
config.stylesSet.push({ name : 'Nice Table', element : 'table', attributes : { 'class' : 'mt-nice-table', 'title' :'Nice Table', 'style' : ''} });
};
Apply an inline style to your content
- Navigate to the page you wish to add the table to.
- Open the Editor, click the Table drop-down, and create your table.
- Without clicking outside your table, click the Styles drop-down and select the style you want from the list.
- Now you have a styled table.

