Contextual Help Touchpoint Tracking with Google Analytics
- Applies to:
- CXone Mpower Expert (current)
- Role required:
- Admin
Preface
This solution requires an understanding of the Contextual Help Touchpoint, Google Analytics, and JavaScript programming. The solution requires the addition of JavaScript and HTML to the website displaying the Touchpoint. This solution assumes that Universal Analytics (analytics.js) has been implemented on the website displaying the Touchpoint (the responsibility of the website's software or developer) and also the Expert site using the Expert Control Panel's Integrations > Google Analytics configuration page.
It is recommended to familiarize yourself with the Google Analytics Linker plugin, as the solution depends on this software library.
Setup
It is assumed at this point that both the Contextual Help Touchpoint and a Google Analytics tracking code have been added to the website displaying the Touchpoint. After creating a Google Analytics tracker, instruct the tracker to load the Linker plugin.
// using a global tracker (if a name for the tracker was not provided)
ga('create', '{UA-XXXXXX-X}', '{domain}');
ga('require', 'linker');
// using a named tracker
ga('create', '{UA-XXXXXX-X}', '{domain}', { name: myTrackerName });
ga('{myTrackerName}.require', 'linker');
The Contextual Help Touchpoint's popup event must be hooked in order to decorate the destination URL with the correct Google Analytics tracking data. We can use DOM event listeners to achieve this.
document.addEventListener('mindtouch-web-widget:f1:loaded', ({ data }) => {
const f1 = data.widget;
document.addEventListener('mindtouch-web-widget:f1:clicked', (ev) => {
// stop the default contextual help window from opening
ev.preventDefault();
// decorate the destination URL with Google Analytics tracking information
const link = document.createElement('a');
link.setAttribute('href', ev.data.href);
ga('linker:decorate', link);
// open the destination URL in the contextual help window
f1.open(link.href);
});
});
Example
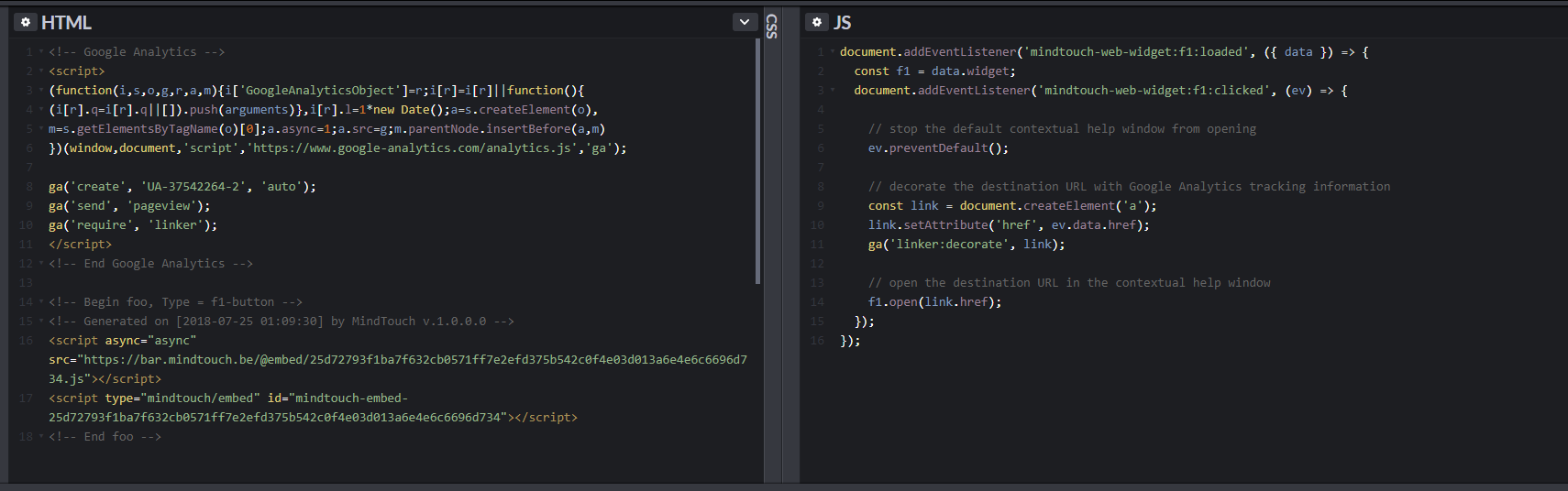
The Google Analytics universal.js code, the Touchpoint embed code, and the DOM event listener code has been included on this Codepen example site.

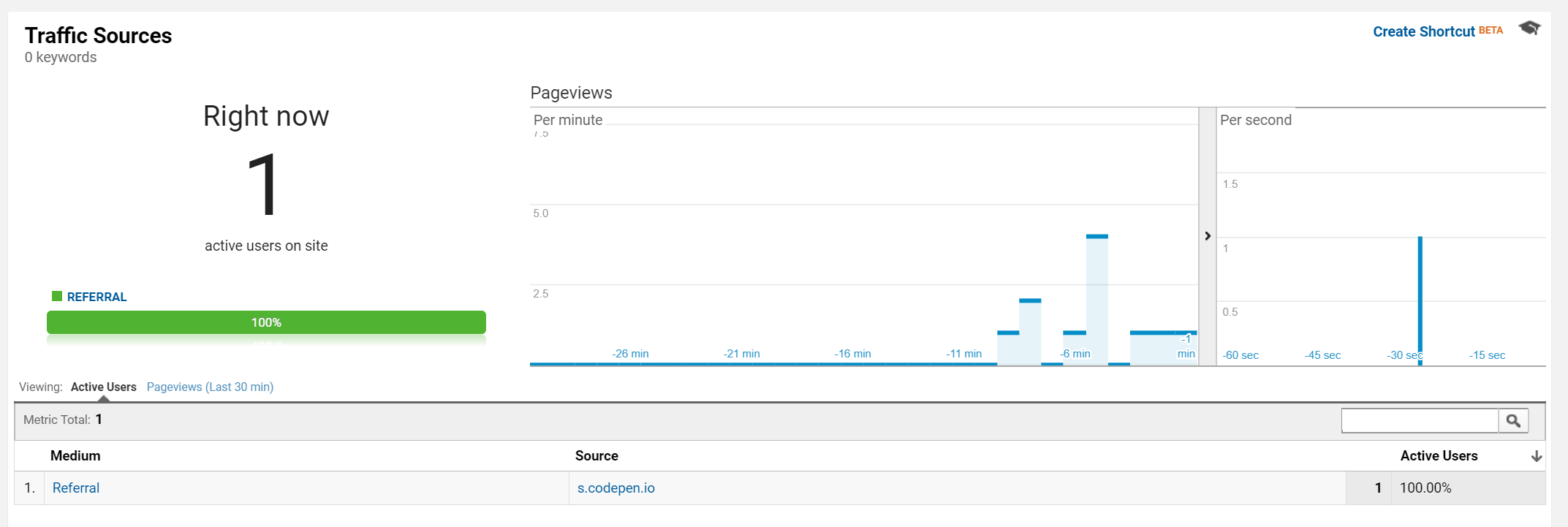
When an contextual help button or link is clicked, Google Analytics will correctly report Codepen as the referral source.

What is Next
This article represents one step that may be required when setting up cross-domain Google Analytics tracking. A fully implemented cross-domain tracking solution between an Expert site and your organization's web properties also requires further configuration of Google Analytics tracking codes as well as the Google Analytics account itself.

