Contextual Help Button Touchpoint
- Applies to:
- CXone Mpower Expert (current)
- Role required:
- Admin
The Contextual Help Button Touchpoint is an easily embedded integration that provides a contextual help button in your web properties and applications. Users can use this Touchpoint to access your authoritative product documentation or help content anywhere, anytime.
How Users Experience the Contextual Help Button Touchpoint
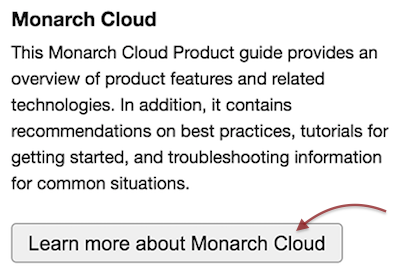
- Users on your site or in your product have a question can see and click a contextual help button.

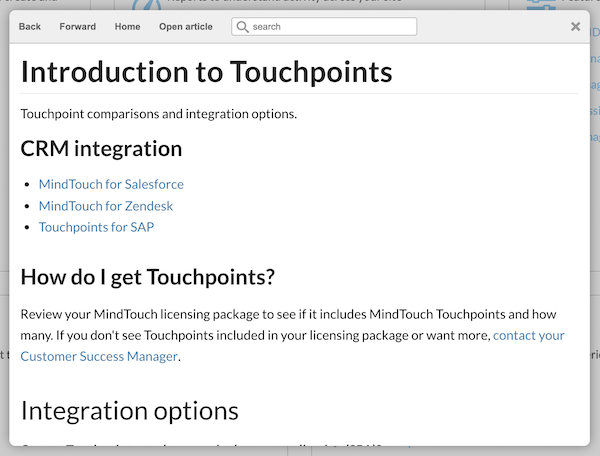
- An interactive pop-up window displays the page you designated during setup and users have the option to browse further:
- Back. Displays the page that previously viewed in the contextual help dialog
- Forward. Displays the next page viewed in the contextual help dialog
- Home. Takes users to the home page of your site
- Open article. Opens the current article inside your site in a new tab or window
- The search bar allows users to search your site for additional content

Prerequisites
- A Contextual Help Button Touchpoint embed code
- Basic HTML skills
- Edit access to the page or application where you want to embed the Contextual Help Button Touchpoint
How to Embed the Contextual Help Button Touchpoint
Copy the Embed Code
Skip this step if you already copied the code when you created your contextual help button.
- Navigate to Site Tools > Dashboard > Integrations > Touchpoints Management
- Select Create a Touchpoint > Contextual Help > Select Type
- Fill in the configuration fields:
- Name - A unique name to easily identify the Touchpoint
- Host - Host name or domain where the Touchpoint will be embedded (comma-separated host names and wildcards are allowed)
- Description - Optional description
- Custom CSS - Optional custom styling
- Help button page location - The page URL that will open when the button is clicked
- Display back button - Toggle button on or off to appear in the Contextual Help window, with configurable label or tooltip text (default is Back)
- Display forward button - Toggle button on or off to appear in the Contextual Help window, with configurable label or tooltip text (default is Forward)
- Display home button - Toggle button on or off to appear in the Contextual Help window, with configurable label or tooltip text (default is Home)
- Display open article button - Toggle button on or off to appear in the Contextual Help window, with configurable label or tooltip text (default is Open Article)
- Display search box - Toggle search box on or off to appear in the Contextual Help window, with configurable default filter for search results or input text to appear in search field (default is Search)
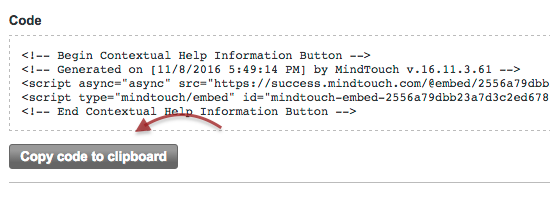
- Select Add this Touchpoint > Copy code to clipboard

Embed the Contextual Help Button Touchpoint
- Navigate to the website page on which you want to embed your contextual help button Touchpoint
- Decide where on the page you want to add the Touchpoint
- If necessary, consult with your product developers to access the HTML of your web application
- Paste the embed code directly into the HTML of your web page or application. If the button is being used on your Expert site, put this code within a deki-script block, and remove all comments leaving only the scripts (or adjust comments to read as comments within deki-script).
- Save your HTML changes
Do not place this code in the head section of your HTML. The code MUST be placed in the body section.
Test the Contextual Help Button Touchpoint
- Open your web page or application
- Click the Contextual Help Button Touchpoint to verify the contextual help dialog loads the appropriate page