Brand Your Touchpoints
- Applies to:
- CXone Mpower Expert (current)
- Role required:
- Admin
Match the look and feel of your Expert Touchpoints with their surrounding product, e-commerce, or marketing sites.
How to Brand Your Touchpoints
To brand your Touchpoints, you will need:
- Admin access to your Expert site
- Knowledge of CSS
- Knowledge of targetable elements used in Touchpoints
If you are branding a Touchpoint that is already deployed, create a separate Touchpoint first to test your branding. After the new branding is finalized, copy and paste the new CSS into the Custom CSS field of your Touchpoint.
Create and Embed a Test Touchpoint
- Go to Site tools > Dashboard > Integrations > Touchpoints Management.
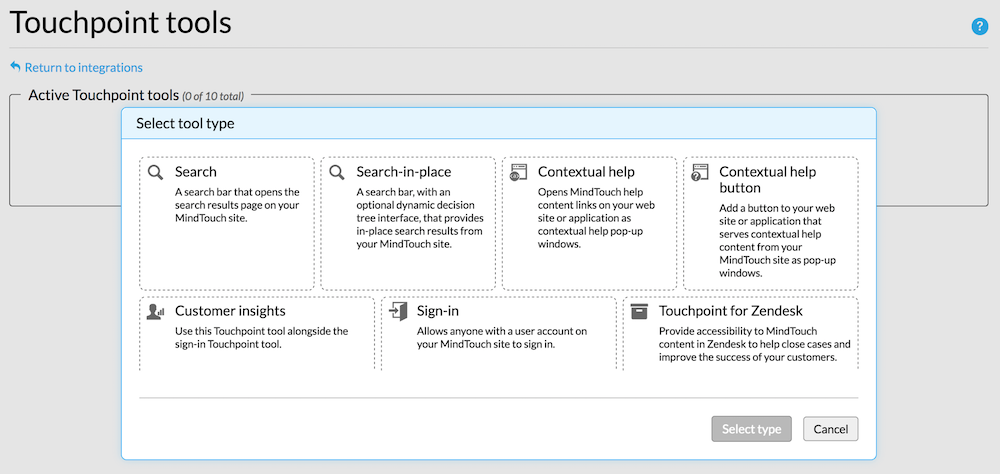
- Select a Touchpoint to create. Learn more about each type of Touchpoint.

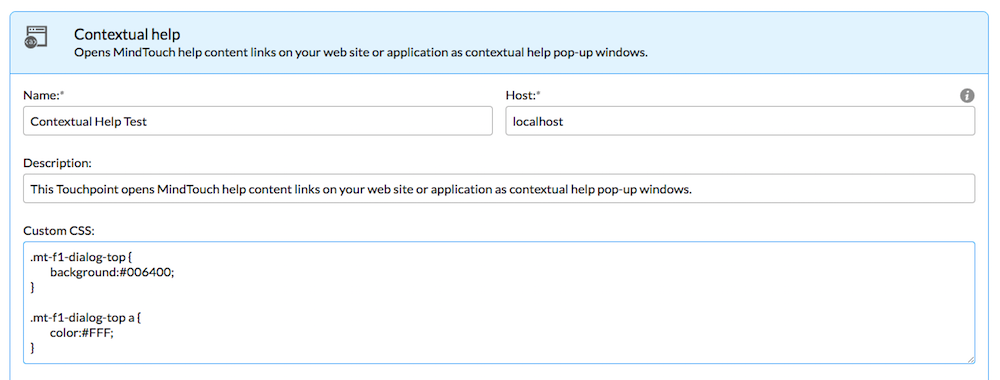
- Fill out the necessary fields. The field for Custom CSS is optional.
- Include a Host name where you are able to test the Touchpoint and see the changes you make to branding.
- Save your Touchpoint.
- Copy your embed code for the Touchpoint and place it in your test environment. It should function as normal with no branding.
Keep this environment and Touchpoint available as you build out your CSS branding.
Create CSS to Brand Your Touchpoint
- Reference the targetable elements of Touchpoints and use your preferred text editor to write your branding CSS.
- Go back to the Touchpoint you created earlier and paste the new CSS into the Custom CSS field.

- Save your Touchpoint changes and go to your embedded Touchpoint and see the new changes to your branding.
- As needed, repeat these steps until you achieve your desired look.
It may take some time and resources to get the branding just right. After your initial branding is completed, you should be able to repurpose the CSS to other Touchpoints.

