Search-In-Place Touchpoint
- Applies to:
- CXone Mpower Expert (current)
- Role required:
- Admin
Embed a search function for your content in any web page or application and display the results in place.
The Search-In-Place Touchpoint is an embeddable integration that enables users to search your knowledge from any of your web properties or web applications.
Example use case
The Search-In-Place Touchpoint can provide a Touchpoint for Community experience, empowering customers to self-serve by extending knowledge into your community, support ticketing, or customer contact forms.
An embedded Search-in-Place Touchpoint enables your customer to access additional information that helps inform their buying decision, and they place an order.
- A customer has visited your e-commerce site and found a product to buy.
- The customer adds the product to the shopping cart and is about to check out when they have a last-minute question about the product.
- They are ready to leave your site to search the internet for answers, but they notice your search-in-place Touchpoint in the shopping cart.
- The customer enters their question into the search bar and finds an article in the results list that answers their question.
- They read the article and the information confirms their decision to purchase.
Prerequisites
- Create a Search-In-Place Touchpoint
- Basic HTML skills
- Authorship rights on the page where you want to embed the Touchpoint
How customers experience the Search-in-Place Touchpoint
- Your customers see the Touchpoint's search bar on your web page.

There is a fixed amount of white space below the search bar to display search results. This space is determined by the Search-in-Place Touchpoint configuration.
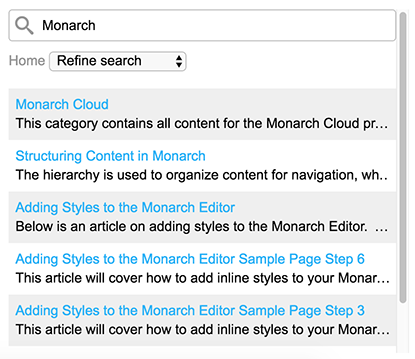
- Customers enter a search term, and the Search-in-Place Touchpoint returns relevant pages from your site.

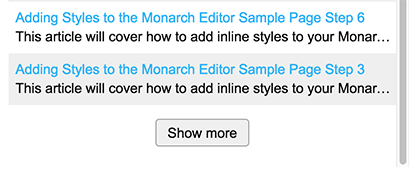
- Customers have the option to view additional results, or they can enter a new query.

Embed a Search-In-Place Touchpoint
- Create a Search-In-Place Touchpoint.
- Copy the embed code.
- Navigate to Site Tools > Dashboard > Integrations > Touchpoints Management.
- Scroll to Currently enabled Touchpoints, select your Touchpoint and click Copy code to clipboard.
- Navigate to the page on which you want to embed your Touchpoint.
- Decide where on the page you would like to add the Touchpoint.
- If necessary, consult with your product developers to access the HTML of your web application.
- Paste the embed code directly into the HTML of your webpage or application.
- Test the Touchpoint where embedded, and verify it returns the expected results and that search refinement works as expected (if applicable).

