Customer Insights Touchpoint
- Applies to:
- CXone Mpower Expert (current)
- Role required:
- Admin
The Customer Insights Touchpoint requires pro member users to be signed into the site in order to access Customer Insights data. We recommend embedding this on a website page or web application alongside the Sign-in Touchpoint.
Example Use Case
Your support team gets an email from a customer trying to find a solution to a problem. One of your support agents opens a case in your ticketing system to log the issue. Instead of reaching out to the customer blindly, the support agent enters the customer's email address into the Customer Insights Touchpoint. From the returned results, the support agent finds out that the customer has already looked at numerous pages related to the issue in an attempt to find a solution. Armed with this information, the support agent now can reach out to the customer and offer a new, unique solution plan.
Agent Experience
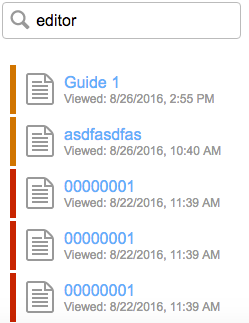
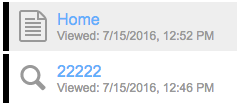
Agents see a search bar in your CRM or support ticketing system. Agents search for a customer with either the customer's username (or email address if customers sign in to the site with it).

An integration with your customer-facing support ticketing form allows for Customer Insights to automatically display the activity of customers who do not have a user account as well as those who have signed in to the site.
Agents can see which pages or articles have been viewed by the customer and what terms and queries they searched for.

A legend indicates the timeframe in which the customer searched for or interacted with knowledge content.

Embed Customer Insights Touchpoint
- Navigate to Site tools > Dashboard > Integrations > Touchpoints management.
- Create a Customer Insights Touchpoint.
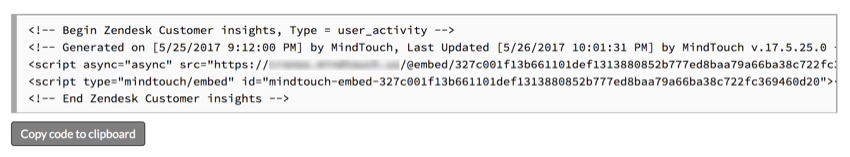
- Copy the Touchpoint embed code.

- Navigate to the page on which you want to embed your Customer Insights Touchpoint.
- Decide where on the page you want to add the Customer Insights Touchpoint (If necessary, consult with your product developers to access the HTML of your web application).
- Paste the embed code directly into the HTML of your web page or application.
- Open your web page or application.
- Type a user's name into the Customer Insights search bar.
- Verify the Customer Insights Touchpoint returns page view and search activity for the user.

