Search Touchpoint
- Applies to:
- CXone Mpower Expert (current)
- Role required:
- Admin
The Search Touchpoint is an embeddable integration users can use to search your product documentation from any of your web pages or web applications.
Example Use Case
An analysis by your marketing manager reveals that your help content is not receiving the amount of traffic you were hoping for and that your domain authority is only slowly improving. Your site may be new, or potential buyers are not aware of the amazing resource at their fingertips that may help them make informed decisions. Since your product blogs are getting high traffic on your website, your content strategist decides to embed a search Touchpoint on your blog page. Now visitors who are enticed by your blog's content have the opportunity to educate themselves about your product values and features.
How Users Experience the Search Touchpoint
- Users notice the search bar on your web page or application

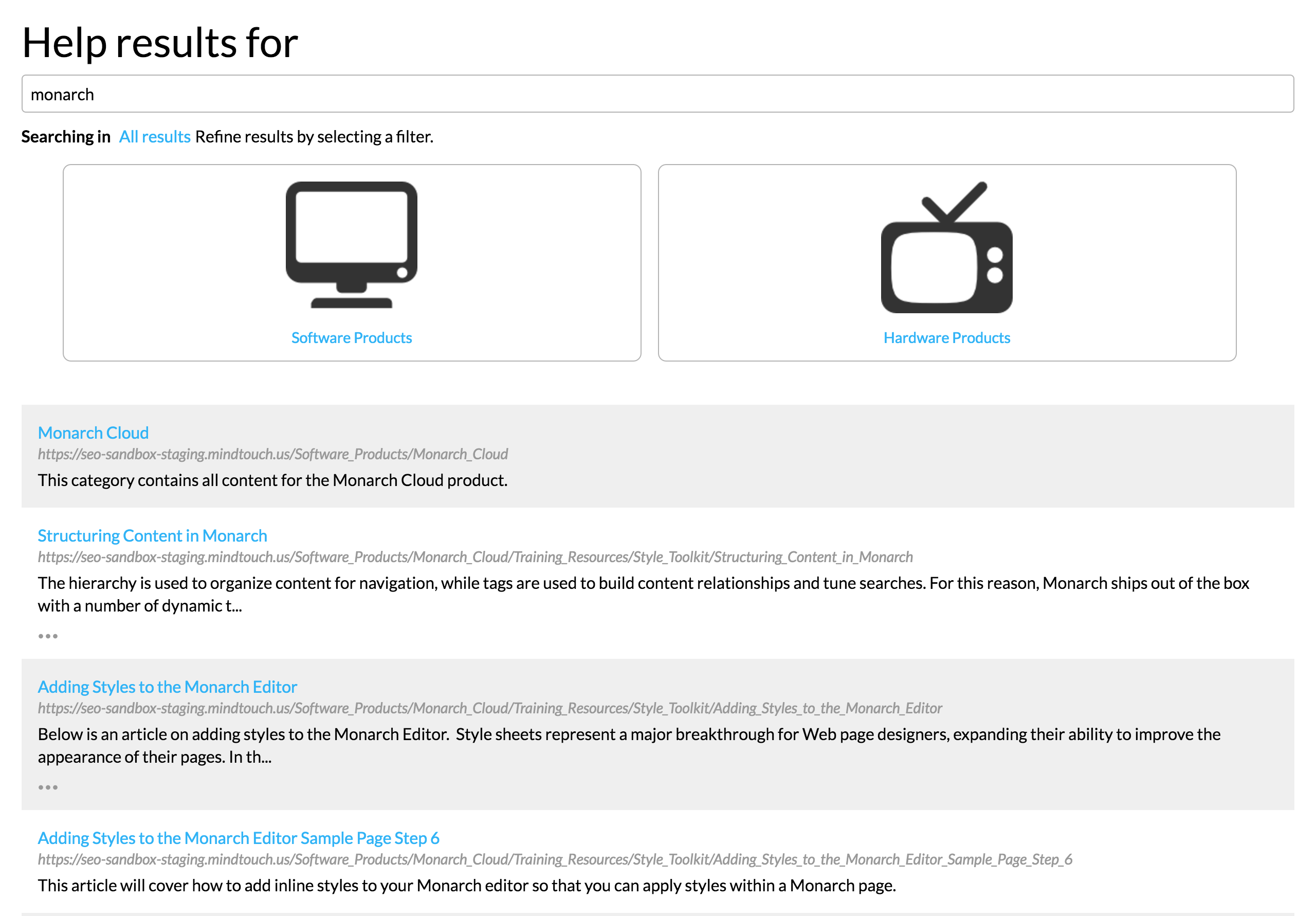
- Users enter their queries into the search bar and are redirected to your Expert site's search results page where they can search for specific product information.

Prerequisites
- Create a Search Touchpoint
- Basic HTML skills
- Edit permissions on the website page on which you want to embed the search Touchpoint.
Embed Search Touchpoint
- Copy the embed code.
- Navigate to Site Tools > Dashboard > Integrations > Touchpoints Management
- Scroll to Currently enabled Touchpoint tools, select your tool and click Copy code to clipboard.

- Navigate to the page on which you want to embed your Search Touchpoint.
- Decide where on the page you want to add the Search Touchpoint .
- If necessary, consult with your product developers to access the HTML of your web application
- Paste the embed code directly into the HTML of your web page or application
- Test your Search Touchpoint where embedded and verify the search takes you to the Expert site's search results page

