Adding Embedded Contextual Help to a Website
- Applies to:
- CXone Mpower Expert (current)
- Role required:
- Admin
Basic Setup
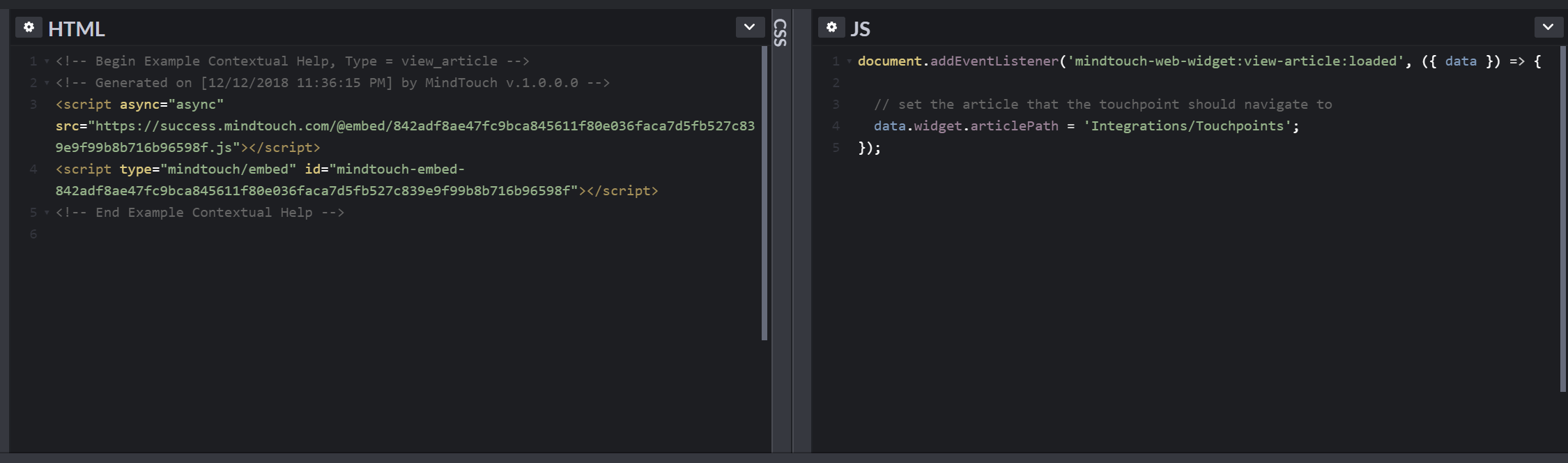
The Embedded Contextual Help Touchpoint is controlled through the use of a DOM event listeners. Using this programming interface, we can communicate with the Touchpoint and send it a page path to automatically navigate to when it loads. After pasting the Touchpoint embed code HTML, the following JavaScript can set which page path to navigate to.
document.addEventListener('mindtouch-web-widget:view-article:loaded', ({ data }) => {
// set the page path that the touchpoint should navigate to
data.widget.articlePath = 'Integrations/Touchpoints';
});
Example
The Touchpoint embed code, and the DOM event listener code has been included on this Codepen example site.

Google Analytics Setup
This solution is nearly identical to Google Analytics tracking with the Contextual Help Touchpoint, however there are enough differences with the Embedded Contextual Help Touchpoint implementation that this separate article must exist.
This solution requires an understanding of Google Analytics and JavaScript programming. The solution requires the addition of JavaScript and HTML to the website displaying the Touchpoint. This solution assumes that Universal Analytics (analytics.js) has been implemented on the website displaying the Touchpoint (the responsibility of the website's software or developer) and also the Expert site using the Expert Control Panel's Integrations > Google Analytics configuration page.
It is recommended to familiarize yourself with the Google Analytics Linker plugin, as the solution depends on this software library.
It is assumed at this point that both the Embedded Contextual Help Touchpoint and a Google Analytics tracking code have been added to the website displaying the Touchpoint. After creating a Google Analytics tracker, instruct the tracker to load the Linker plugin.
// using a global tracker (if a name for the tracker was not provided)
ga('create', '{UA-XXXXXX-X}', '{domain}');
ga('require', 'linker');
// using a named tracker
ga('create', '{UA-XXXXXX-X}', '{domain}', { name: myTrackerName });
ga('{myTrackerName}.require', 'linker');
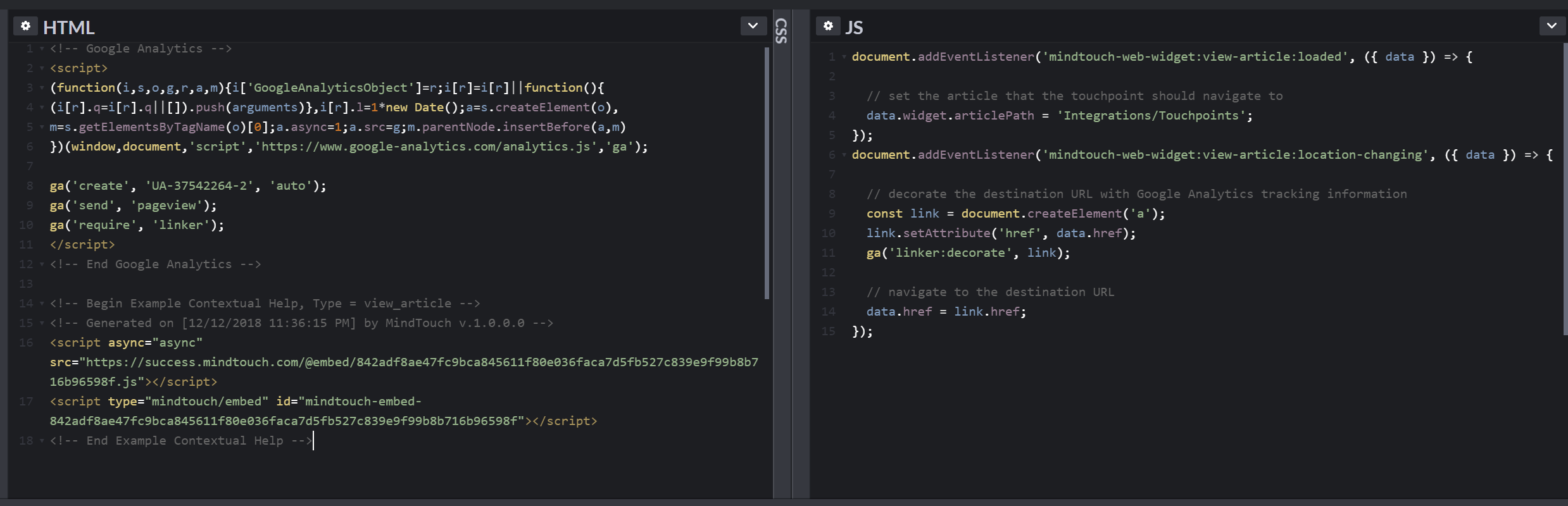
The Embedded Contextual Help Touchpoint's location changing event must be hooked in order to decorate the destination URL with the correct Google Analytics tracking data. We can use another DOM event listener to achieve this.
document.addEventListener('mindtouch-web-widget:view-article:location-changing', ({ data }) => {
// decorate the destination URL with Google Analytics tracking information
const link = document.createElement('a');
link.setAttribute('href', data.href);
ga('linker:decorate', link);
// navigate to the destination URL
data.href = link.href;
});
Example
The Google Analytics universal.js code, the Touchpoint embed code, and the DOM event listener code has been included on this Codepen example site.

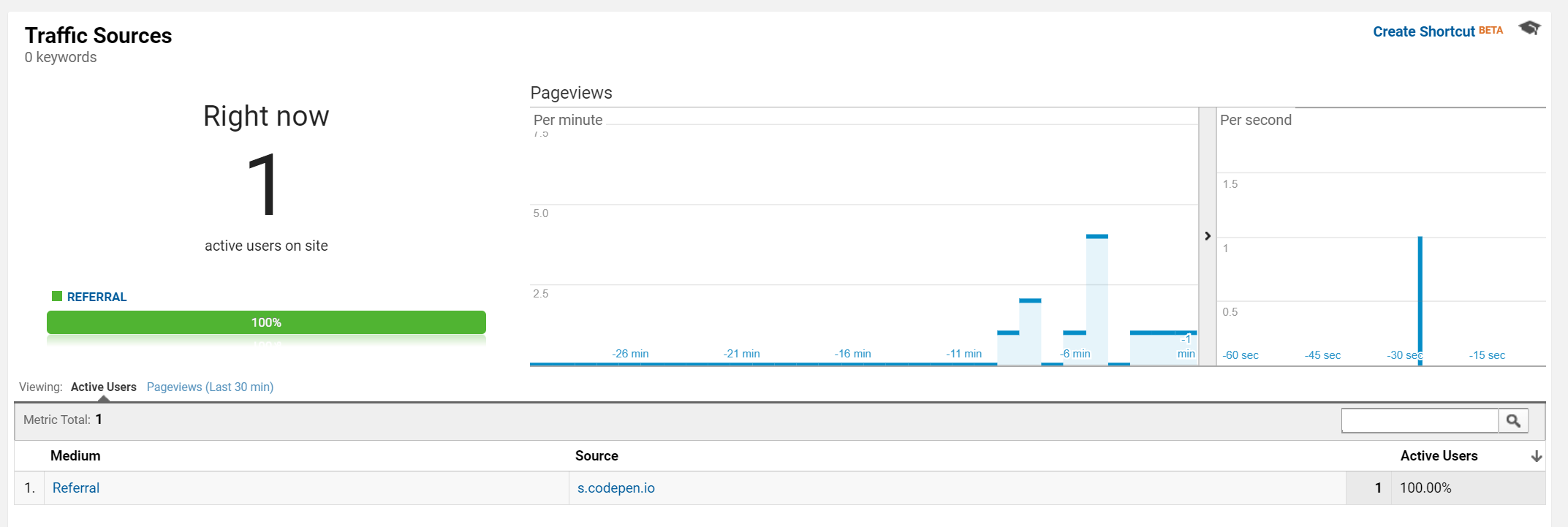
When an the Embedded Contextual Help Touchpoint loads, Google Analytics will correctly report Codepen as the referral source.

What is Next
This article represents one step that may be required when setting up cross-domain Google Analytics tracking. A fully implemented cross-domain tracking solution between an Expert site and your organization's web properties also requires further configuration of Google Analytics tracking codes as well as the Google Analytics account itself.

