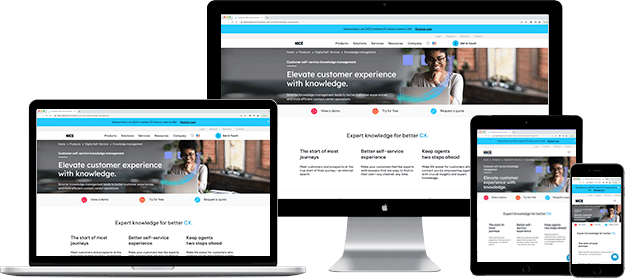
Mobile first and responsive design
- Applies to:
- CXone Mpower Expert (current)
Mobile first approach
Mobile first design is a strategy to optimize for the smallest screen resolution first and only add to the experience as possible for bigger screen sizes. A mobile first approach ensures that the mobile experience is comprehensive in terms of experience and functionality, rather than a scaled down or limited version of the desktop experience. This approach is important to consider both from a visual or user interface perspective and a development approach to ensure the most important elements load the quickest.
Responsive design
Responsive web design (RWD) is a setup where the same HTML code works for all devices and CSS automatically adjusts the user interface for different screen sizes. Responsive design is better for Google (due to mobile-first indexing), your customers, and development resources. A seamless viewing experience is vital to the omnichannel experience for whichever device your customers use to engage with your content.