Add HTML
- Applies to:
- All versions
- Role required:
- Admin
- HTML should only be added via a DekiScript field, not in Source View. DekiScript is a language Expert created that allows uniquely formatted HTML and JS, inline CSS, and page manipulation such as template calls, API Calls, content reuse, content trees, and more. See Syntax Differences to understand DekiScript versus HTML standards.
- Adding complex HTML via Source view mode can inject unwanted elements. HTML placed within a DekiScript field will retain original input.
Where to put HTML
Single Page HTML
To add your own HTML to an individual page within your Expert environment, such as the home page, edit that given page and apply the given HTML you wish to add directly to the page in a DekiScript block.
Multiple Page HTML (Global)
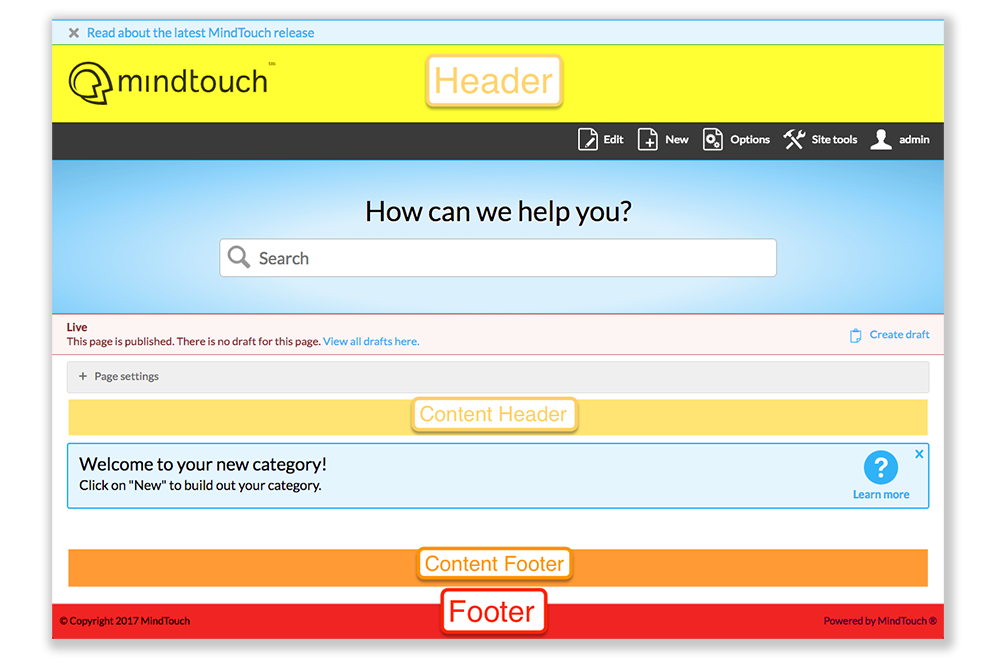
To apply HTML on every page, every content page, every special page, or globally but only to certain users, browser, or whatever else, use a combination of CSS in the Control Panel and HTML in the template directories. Based on where you would like to place it on the following for all pages, use the following image for reference. For all other branding regions, refer to Regions.

The most popular branding regions are the Header, Footer, and then Content Header and Footer. Links to the Header and Footer can be found in the Site Tools > Dashboard > Site Administration > Header Template or by navigating to the Template Directory within the Dashboard and locating the template you are trying to access.
The Content Header and Content Footer templates will not appear for your given site by default, but upon request to your Expert Account Manager, we can turn that on for you. Also note that the Content Header can also double as a Content Sidetray should you decide that is the experience you are looking for.
Within Meta Tag
In the event you want to add things to the Page Head, Meta Tag, or Page Tail, please do not add it to the header, footer, or any other template. Things such as font-family sources or an additional Google Analytic authentication need to be done in the Site Tools > Control Panel > Custom HTML > Page Head (see ' Custom HTML' for more).
Syntax differences between HTML and DekiScript
Text must be surrounded by quotes
- HTML
<h1>Title</h1> <p>Words</p>
- DekiScript
/* DekiScript Equivalent */ <h1>'Title'</h1> <p>'Words'</p> /* or */ <h1>"Title"</h1> <p>"Words"</p>
Quotes within text must be escaped with a backslash
- HTML
<p>John's Car</p> <p>Did you read the book "Book title"?</p>
- DekiScript
/* DekiScript Equivalent */ <p>'John\'s Car'</p> <p>'Did you read the book "Book title"?'</p> /* or */ <p>"John's Car"</p> <p>"Did you read the book \"Book title\"?"</p>
Breaks, images and a few other blocks break without a closing slash or tag
- HTML
<img src="tree.png" alt="Tree"> <br> <p>Tree Description</p>
- DekiScript
/* DekiScript Equivalent */ <img src="tree.png" alt="Tree"/> <br/> <p>'Tree Description'</p> /* or */ <img src="tree.png" alt="Tree"></img> <br></br> <p>'Tree Description'</p>
Inline text of different html tags must be separated by a semi colon
- HTML
<p>Do <strong>NOT</strong> forget to wear protective eyeware</p>
- DekiScript
/* DekiScript Equivalent */ <p>'Do '; <strong>'NOT '</strong>; 'forget to wear protective eyeware'</p> /* or */ <p>'Do '; <strong>'NOT '</strong>; 'forget to wear protective eyeware' </p>
If you experience other syntax differences or issues, contact your Customer Success Manager for guidance.
DekiScript/HTML Best Practices:
- Add multiple DekiScript blocks as close together as possible on a page or use one block for all custom code (make sure to do the same for your CSS and JavaScript).
- All code done in DekiScript blocks, NOT in the source of a given page.
- Insert comments before substantial code blocks to explain the purpose.

