How to mark content as Do Not Translate
Prerequisites
- Admin access to the Control Panel to edit CSS and create a custom Editor style
Create a custom Editor style
Follow these instructions to create a new custom editor style you can use to identify content that should not be translated.
- Navigate to Site tools > Control panel > System Settings > Editor.
- In the Set editor configuration field add the following sample code:
config.stylesSet.push ({ name: 'Do Not Translate', element: 'span', attributes: { 'class': 'mt-dnt', 'title': 'Do Not Translate', 'translate': 'no'}}) - Click Save to add the custom styles to the editor configuration.
If you do not have existing editor styles, use the following sample code for Step 2:
CKEDITOR.editorConfig = function( config ) {
config.stylesSet.push ({ name: 'Do Not Translate', element: 'span', attributes: { 'class': 'mt-dnt', 'title': 'Do Not Translate', 'translate': 'no'}});
};
Create custom CSS for Editor style
Once you have created a custom Editor style, you will need to add CSS so it is visible to users who will work with translated content.
- Navigate to Site tools > Control Panel > Branding > Custom Site CSS
- Since you only want your Seated users and Admins to see this style, you will need to paste the following CSS in the Pro Member CSS and Admin CSS fields:
.mt-dnt { background: #f2cdcd; border: 2px dotted #eea4a4; padding: 0 0 0 .2em; }
View custom Editor style
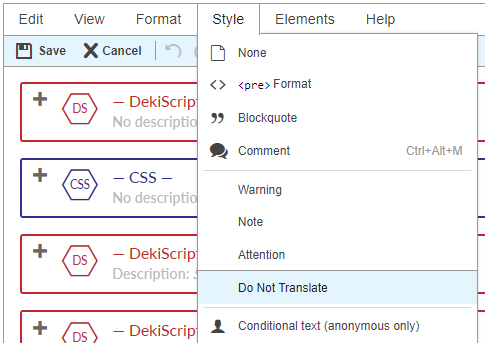
When you have finished setting up the custom Editor style and CSS, you can access the custom style in your Editor toolbar.

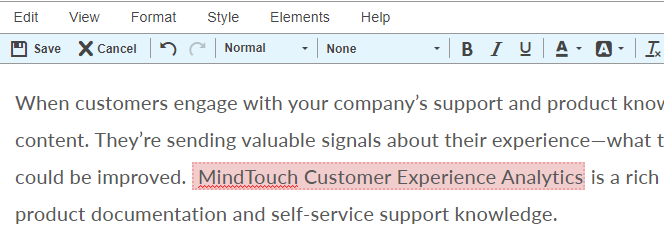
Here is an example of what the Do Not Translate style will look like in the Editor:

Here is an example of what the generated HTML will look like. The class and title attributes are unique identifiers for your translation service to use. The translate attribute is used for Instant Translation functionality.
<span class="mt-dnt" title="Do Not Translate" translate="no">Product Name that shouldn't be translated</span>