CSS Guidelines
Styling incorrectly or breaking code on your site is not reversible and all changes immediately become live. See Branding Guidelines.
Site-wide CSS
From the toolbar, select Site tools > Control Panel > Branding > Custom Site CSS.
There are six CSS fields that conditionally load CSS based on the user who is viewing the page:
- All Roles CSS: All user types. CSS or LESS entered into the All Roles CSS section display to every user no matter the type.
- Anonymous CSS: Users that are not logged in and are anonymously navigating the site
- Authenticated Viewer (formerly Community Member) CSS: Users that are logged in as Authenticated Viewers
- Seated User (formerly Pro Member) CSS: Seated users that are logged in. CSS entered into the "Pro Member" CSS section will display to all Seated users except Admins.
- Admin CSS: Applies only to Admins
- Legacy Browser CSS: Enables your site to be branded for legacy browsers
Place code in the Admin CSS section to verify the effects of your code and test style changes before placing them into the All Roles CSS section.
Custom Site CSS does not have a Revision History, changes are final and cannot be reverted
CSS and LESS
Custom Site CSS supports regular CSS and LESS.
LESS advantages:
- Extends the default functionality found in CSS. The LESS syntax is identical to CSS, which means that regular CSS will work as before.
- Because LESS files are processed before being served to a web browser as valid CSS, additional functionality can be used in the CSS code such as variables, mixins, ruleset nesting, and functions.
- Use variables and do things such as change all of the colors on your site by just changing one variable.
- Nest statements together, reuse code, and more such as nesting all media queries within one selector instead of repeating it for every adjustment that needs to be made per screen size.
See LESS variables for options.
CSS and LESS validation on Save: To avoid compilation errors with the LESS preprocessor, all CSS or LESS code submitted in the Control Panel is validated before being saved.
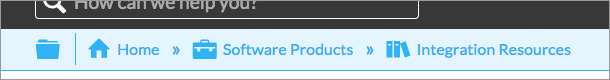
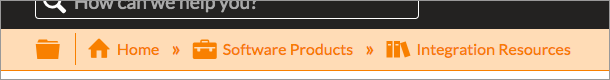
LESS example: Add the following LESS variable to the custom CSS section of your choice to change the base color of your site from blue to orange.
- Highlight variable
@highlight-color: #faa319;Before: After: 

CSS for individual pages
CSS on individual pages only supports CSS3, not LESS CSS. If you try to use page variables from the Control Panel or nested blocks on the individual page level, they will not work.
To manipulate the user interface on just one page, add CSS via the Editor. If you only need to load that CSS on that one page, this prevents a load time increase on all other site pages.
Individual Special pages may not be editable to add CSS directly, but every Special page includes a class injected in the body that lists the special page you are on. If you need to style something on a special page such as "/Special:Search", insert the class .columbia-special-search before your desired selector. Refer to Body classes for a full list of available classes.
Ordering and rendering
Styles are injected in your code in a certain order based on where you place them to override the previous styles accordingly and avoid as many !important items as possible.
Order of CSS compiled (items placed later will replace styles mentioned on layers below):
- Base styles of internet browser (Chrome, Firefox, Edge)
- CSS applied on individual pages
- Default CXone Mpower Expert styling
- CSS applied to Control Panel
CSS applied in the header overrides the CSS applied on the page. Use different selectors or !important keywords when necessary.
CSS recommendations
Do not apply CSS to templates such as header, footer, or content header. Add the proper Body Class to target only the pages that are rendered, and include a comment in your All Roles CSS field to describe where the code applies. This method supports the addition of LESS, compiles without rendering comments, and minifies your code.
Example CSS hierarchy in Custom Site CSS
/* ===== FONTS ===== */
@default-font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
@primary-font-color: #000;
@heading-color: @primary-font-color;
...
/* ===== COLORS ===== */
@highlight-color: #30b3f6;
...
/* ===== BASE STYLES ===== */
body {
}
...
/* ===== HOME PAGE ===== */
-Should you decide you want to store it in here and not on the individual page
/* ===== HEADER ===== */
...
/* ===== CONTENT HEADER ===== */
-Should you decide you even want one of these
/* ===== CONTENT SIDETRAY ===== */
-Should you decide you even want one of these
/* ===== BODY ===== */
...
/* ===== CONTENT FOOTER ===== */
-Should you decide you even want one of these
/* ===== FOOTER ===== */
...
Preferred hex code format
- Lowercase (#fff, #b54c92, not #FFF).
- Reduce to three characters wherever possible (#fff, not #ffffff).
- Colors written as hex codes (#fff not "white").
Preferred spacing format
- Use spaces instead of tabs (tabbing does not work when inputting new data directly into the Control Panel).
- 4 spaces = tab
- All newly written code should be measured in em, rem, and %s not px or pt.
- Font-sizes should be done in percents.
- All value of 0, should just be written as 0, not as 0px, 0em, etc (ex. padding: 1.2em 0 0 .5em)
- All backgrounds, fonts, paddings, and margins should be combined and reduced wherever possible (ex.
padding-left: 1em;,padding-right 1em;, andpadding-top1.2em;should be combined topadding: 1.2em 1em 0;).
Preferred CSS setup
- Write and edit your code in a code editing tool, then move it into the Control Panel.
- There is no way to back up or undo changes in the control panel, so use another tool to regularly back up your code for change control and to help troubleshoot issues.
- CSS written on an individual page should not be included in multiple CSS blocks spread out on the page, but should be placed into one CSS block at either the top or bottom of the page.
Nesting technique
- When nesting articles (using LESS) in the Control panel, try not to nest past two levels. More than two levels may make more compressed code but it is much harder to find code by selector (with Control/Command + F) or just navigating through.
- Do not nest items together just because they use the same selector.
For example, if a snippet applies to just the content header, do not combine with code that should belong on the homepage or regular header section just because they both could be applied from the same base selector. - All selectors, including the pseudo element
:hover, should include the body class.no-touchto include functionality for the no-touch hover effect for mobile users.
Ror example,.elm-header div:hovershould be.no-touch .elm-header div:hover.
It is needed to be combined with other body classes. For example,.elm-user-pro-member div:hovershould be.no-touch.elm-user-pro-member div:hover. - Nested hovers should be written as:
.elm-header {
.no-touch & div:hover {
...
}
}
"&" is a placeholder for the parent selector in nested LESS statements. To learn more about LESS, refer to LESS style sheet language.
- When nesting both sub-selectors and media queries under one parent selector, clearly separate them. Enter all of the attributes for the parent selector first, then enter all sub-selectors and attributes next, then follow with media queries.
.header-holder {
/* Parent selector attributes first */
margin: 0 auto 1.5em;
text-align: center;
width: 100%;
/* All subselectors next */
h4 {
margin-top: .5em;
}
span {
background-color: #fff;
display: inline-block;
font-size: 85%;
font-weight: 600;
margin: 5px 0;
padding: 0 30px;
text-transform: uppercase;
}
.line-spacer {
background-color: #9a9a9a;
height: 1px;
margin-top: -1.5em;
width: 100%;
}
/* All media queries afterwards (all grouped together) */
@media (min-width: 50em) {
width: 83.3%;
}
@media (min-width: 65.25em) {
width: 66%;
}
@media (min-width: 80em) {
width: 58%;
}
}
Alphabetize the start of every attribute per class
Incorrect
dd.mt-listing-detailed-subpages {
font-size: 90%;
margin-top: .7em;
color: #666;
background: none;
border: none;
}
Correct
dd.mt-listing-detailed-subpages {
background: none;
border: none;
color: #666;
font-size: 90%;
margin-top: .7em;
}