Recently modified pages
- Applies to:
- All versions
- Role required:
- Draft Contributor
Build a collection of recently modified pages
Create a collection of DekiScript page objects that represent recently modified pages.There are different ways to build this collection depending on your needs:
// the top 10 most recently modified pages for the entire site
var pages = wiki.getpagestrendstats('', 10, true).recentlyupdated;
OR
// top 20 most recently modified pages for a specific guide or category
var pages = wiki.getpagestrendstats('Documentation/Scripting', 20, true).recentlyupdated;
OR
// top 5 most recently modified pages for a specific page and its immediate sub-pages only
var pages = wiki.getpagestrendstats('Documentation', 5, false).recentlyupdated;
To build a collection of recently created pages, replace recentlyupdated with recentlyadded in the DekiScript code block like this:
// top 10 most recently created pages for a specific page and its immediate sub-pages only
var pages = wiki.getpagestrendstats('Documentation', 10, false).recentlyadded;
Create a recently created / modified pages document
Iterating over the collection of DekiScript page objects allows a developer to render page metadata in markup. Since you are fetching this content via an API, it does not need to necessarily be valid HTML.
<div class="widget-tagged-articles">
<ul>
foreach (var pg in pages)
{
<li>
<a href=(pg.uri)>pg.title</a>
<span class="date">
"( edited ";
date.format(pg.date,"ddd MMM dd, yyyy");
" )"
</span>
</li>
}
</ul>
</div>
Fetch the recently modified pages document
Wherever you ultimately place this code on your domain, grab the URL path ({scheme}://{domain}/{path}), double URL encode it, and use the page contents API to fetch it like so from your domain: {scheme}://{domain}/@api/deki/pages/={path}/contents?format=xhtml.
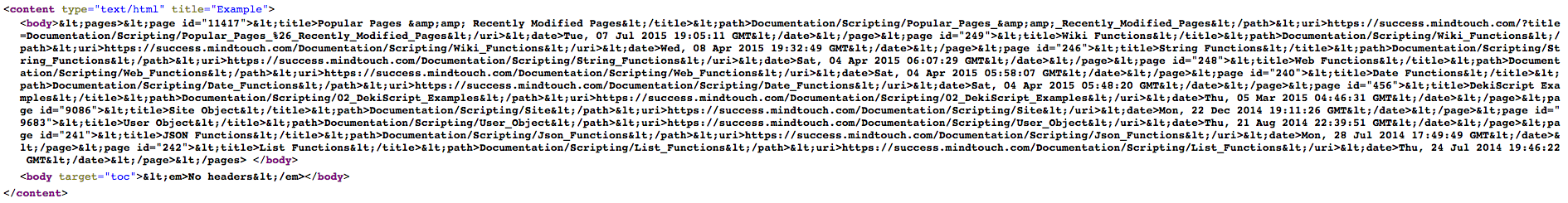
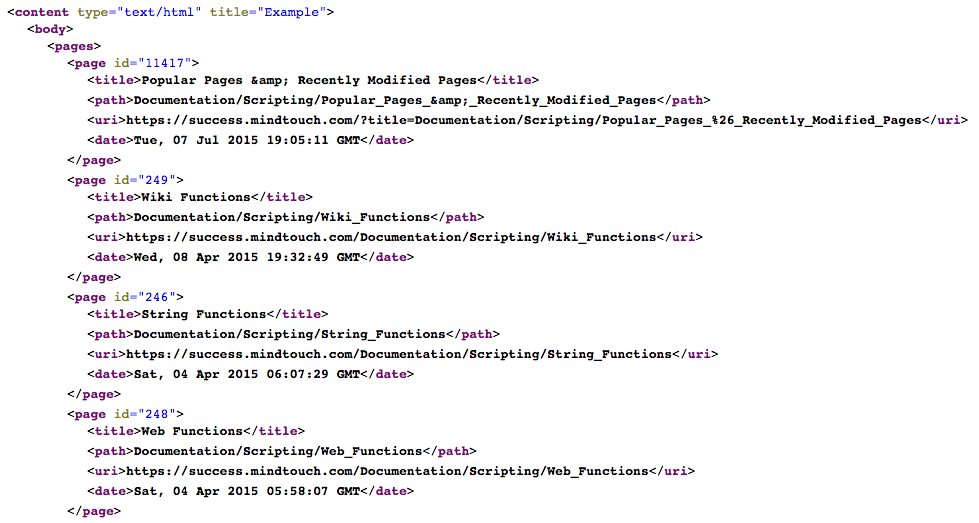
Without the format query parameter set, the content will be HTML entity encoded. Try the request with and without the format query parameter to determine which you prefer for consumption. With the format query parameter set to xhtml, the output of the above example looks like:

Without the format query parameter set, the above example looks like: