Table variables
- Applies to:
- CXone Mpower Expert (current)
- Role required:
- N/A
Customize tables

Variables
@table-font-family
Default value: @default-font-family
Definition: The font used in the cells of the table (ex. Times New Roman, Arial, Verdana, etc). Lato is the default font used.

@table-header-background-color
Default value: lighten(@highlight-color, 37%)
Definition: The background color of the table header cells.

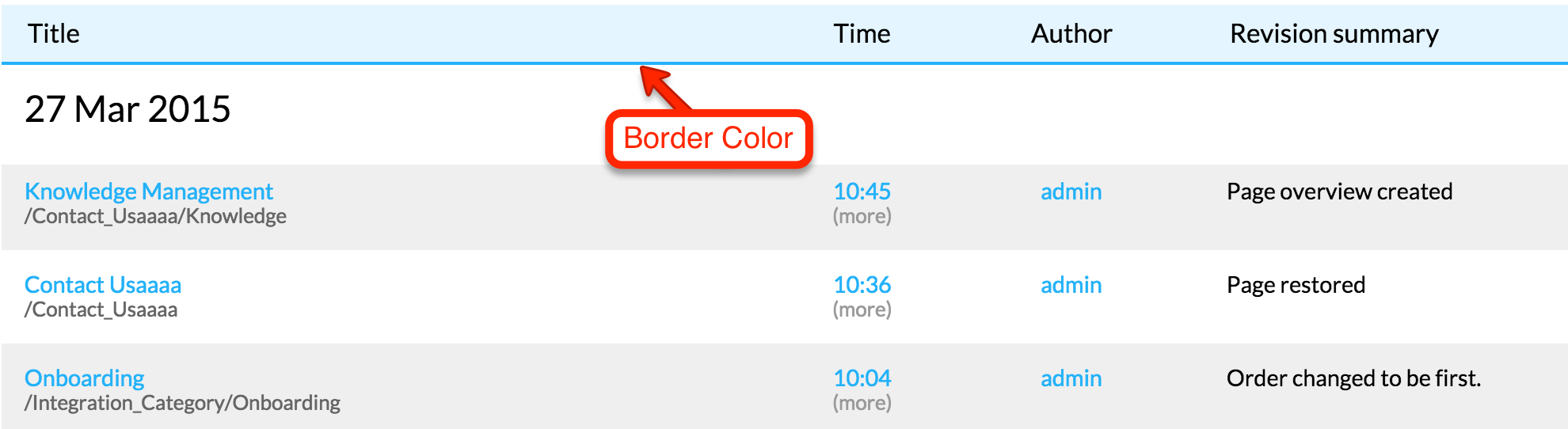
@table-header-border-color
Default value: @highlight-color;
Definition: The color of the bottom border of the table header.

@table-header-font-family
Default value: @default-font-family
Definition: The font used in the header cells of the table (ex. Times New Roman, Arial, Verdana, etc). Lato is the default font used.

@table-row-odd-background-color
Default value: @background;
Definition: Background color on all odd rows characterized by a lighter color than the even rows. The default color is the same as the site's background color.

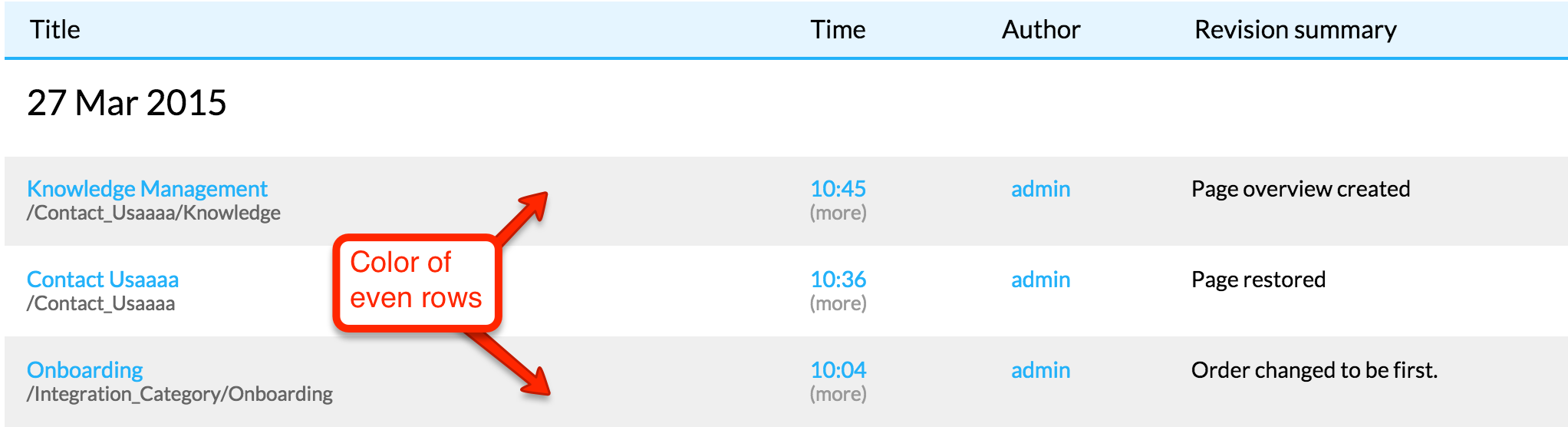
@table-row-even-background-color
Default value: @secondary-container-background-color
Definition: Background color on all even rows characterized by a darker color than the odd rows. The default color is the same used for secondary containers (TOC, page settings, etc).

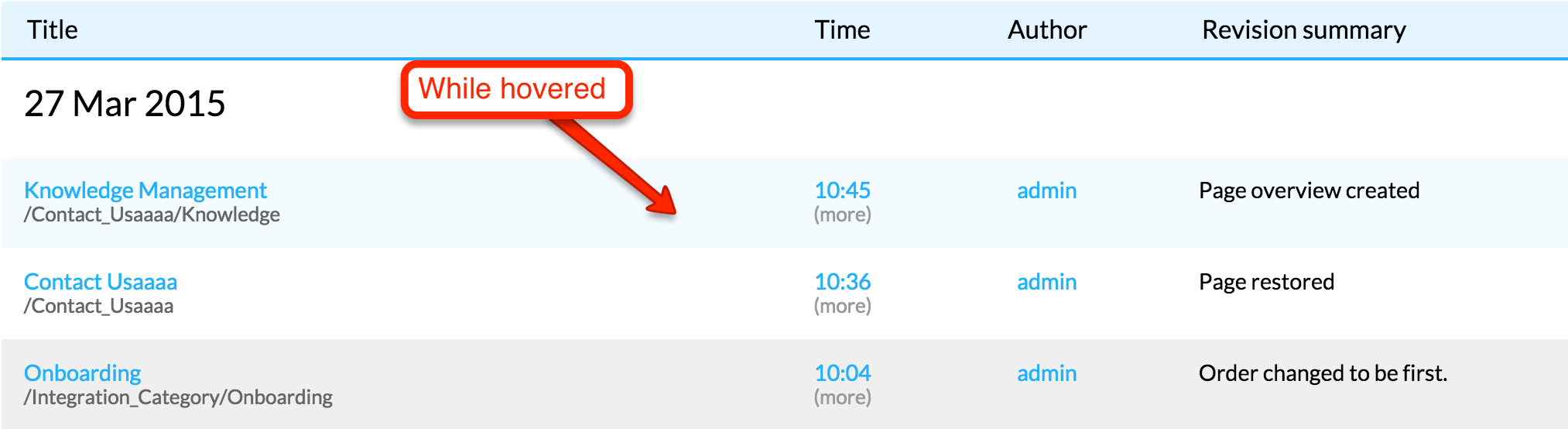
@table-row-hover-background-color
Default value: lighten(@highlight-color, 40%)
Definition: The background color of the entire row that appears when a user moves their mouse over it.

@table-row-selected-background-color
Default value: lighten(@highlight-color, 35%)
Definition: The background color of a row when it has been clicked on. Only applies to specialized tables where a user can select a row. It is a slightly darker shade of the color used for table row hovers.


