Site color variables
- Applies to:
- CXone Mpower Expert (current)
- Role required:
- N/A
Site highlight color
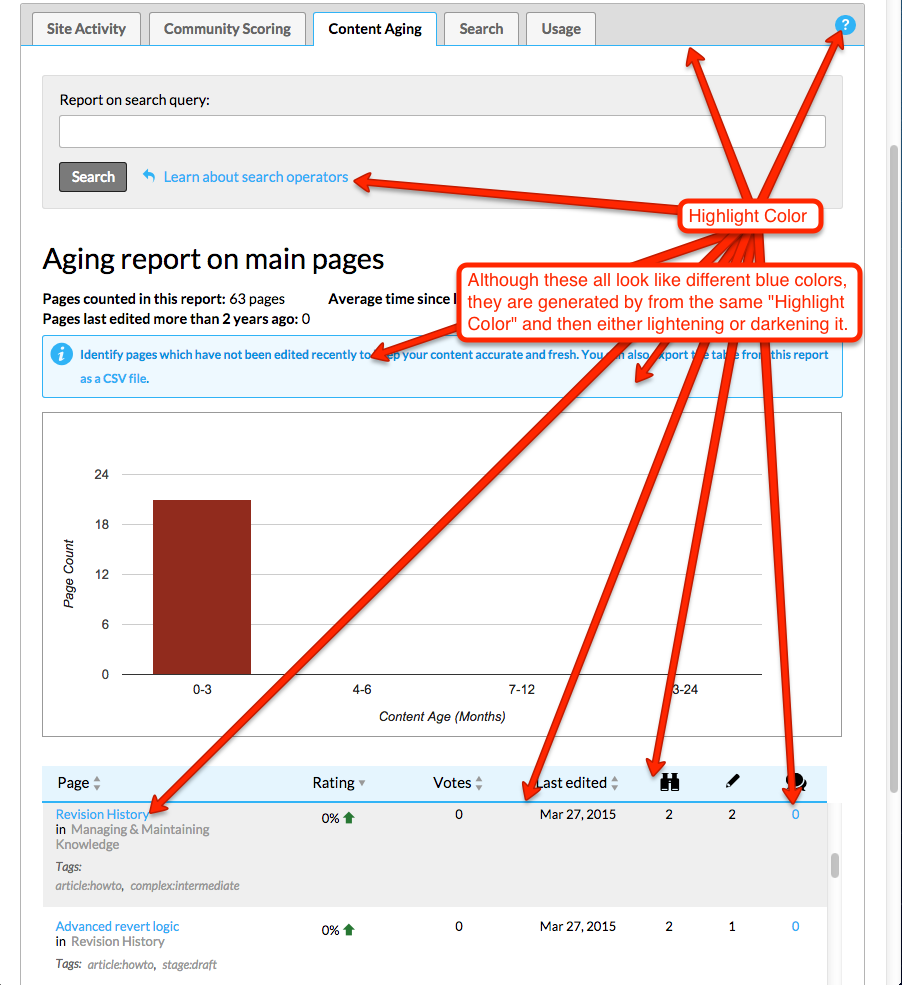
The entire color scheme of Expert is based on the @highlight-color variable. It is used to generate all color highlights found in links, highlight containers, tables, tabs, etc, as well as generating all the shades of grey used for different container types and secondary links. Changing this variable's value will affect the colors used across the entire site.

// Default value the product ships with @highlight-color: #30b3f6;
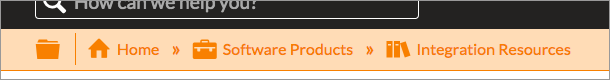
To see how this highlight color will affect your entire site, try adding the following variable definition into the Custom CSS found in the control panel.

// Color redefined as orange @highlight-color: #faa319;
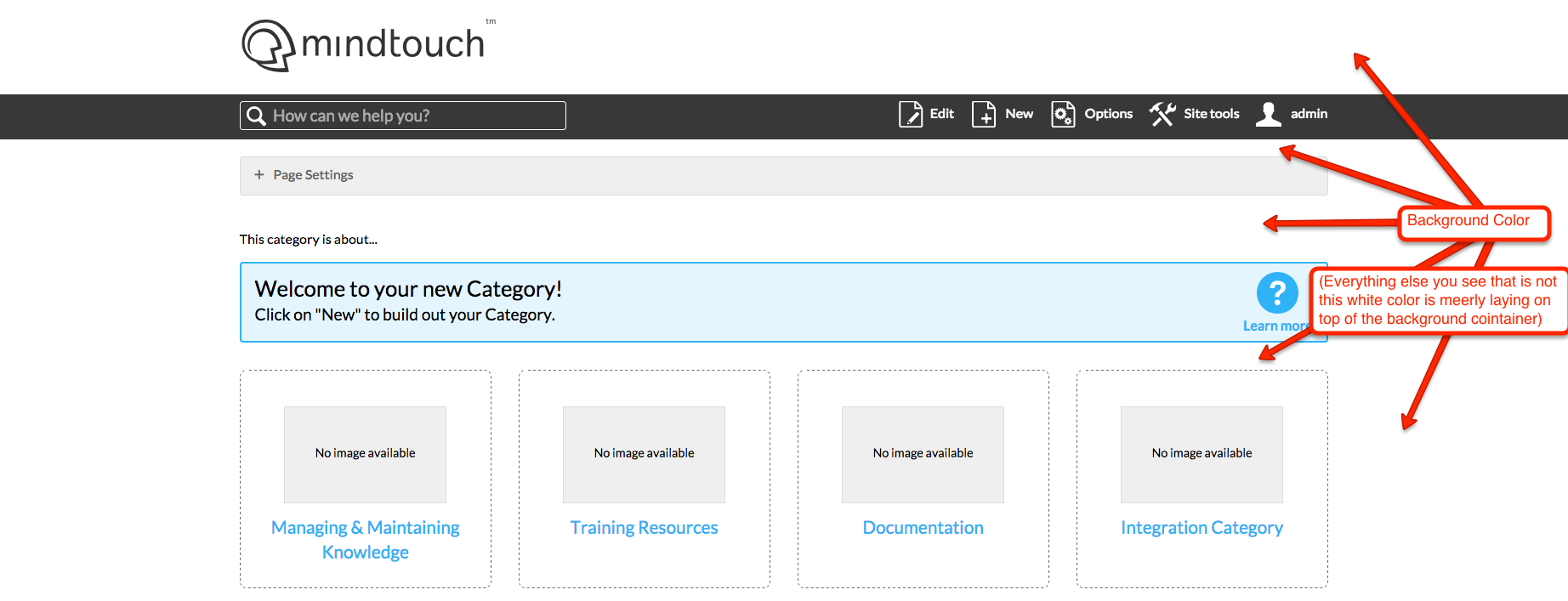
@background
- Default value: #fff
- Definition: Background color used for entire site.
- Usage examples: Body and drop-down backgrounds.

@highlight-color
- Default value: #30b3f6
- Definition: Main color used for entire site. All shades of color based off of this one.
- Usage examples: Links, banners, table headers, etc.

@highlight-color-desaturated
- Default value: desaturate(@highlight-color, 95%)
- Definition: Desaturated version of the highlight color.
- Usage examples: Found in grey containers, secondary links, secondary font colors, etc.