Heading variables
- Applies to:
- All versions
- Role required:
- Admin
By default, the headings in Expert vary in size but not color and make use of the default font of the site. To update these elements you will need to use the following variables and mixins.
Page titles use an <h1> tag. Inside the editor, the <h1> tag is actually an <h2> so it is not confused with the page title. That is why only H1 - H5 appear in the toolbar. This is important to know since your style choices will affect these elements. You can use an <h1> inside your content area, but it has to be entered manually through View > Source.
Default headings

Variables
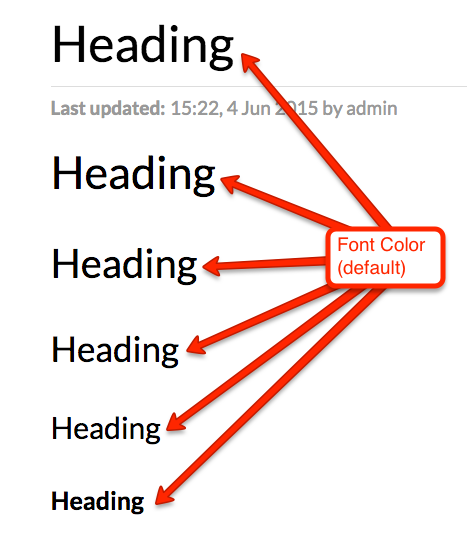
- @heading-color
- Default value: @primary-font-color
- Definition: The default font color for all headings.

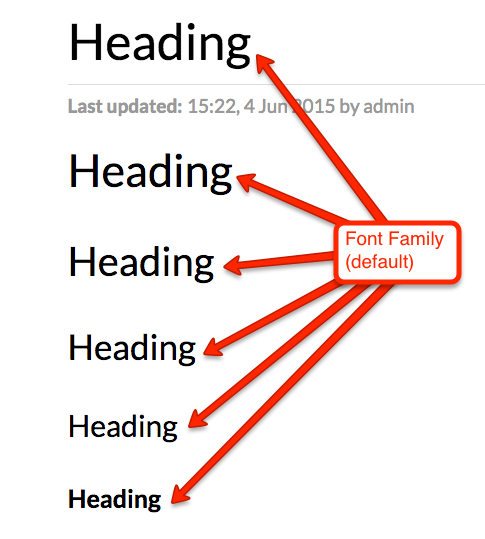
- @heading-font-family
- Default value: @default-font-family
- Definition: The default typeface used for all headings. There are usually multiple typefaces declared to be used as fall-backs if a browser or platform does not have the first one.

- @heading-font-size
- Default value: 200%
- Definition: The default font size for all headings.

- @heading-font-style
- Default value: normal
- Definition: The default font style, such as normal, italic, oblique used for all headings.
.png?revision=1)
- @heading-font-weight
- Default value: normal
- Definition: The default font weight for all headings. Determines how thick or thin the font characters are.
.png?revision=1)
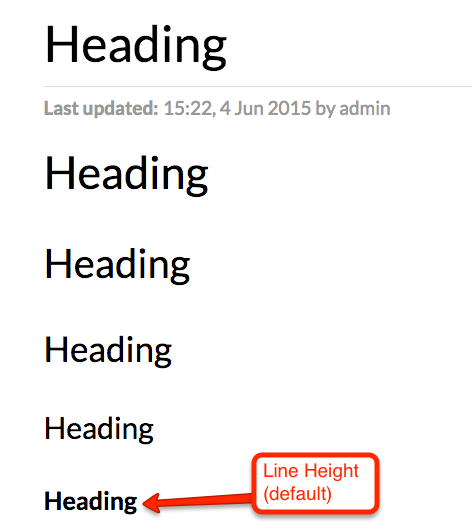
- @heading-line-height
- Default value: 1.2
- Definition: This variable defines the minimum height of the heading element in the box model.

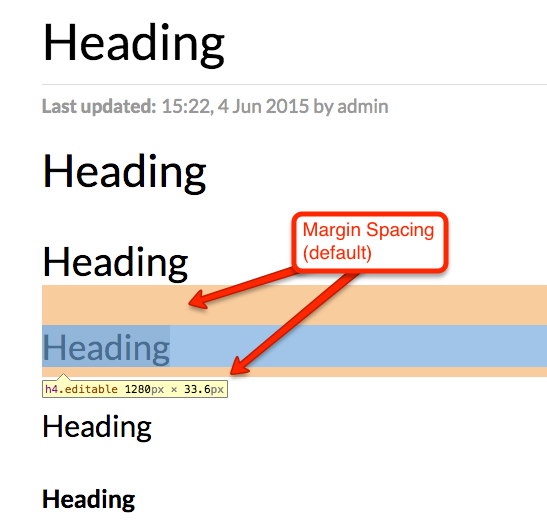
- @heading-margin
- Default value: 2rem 0 .5rem
- Definition: The default space between the heading and other elements.

- @heading-padding
- Default value: 0
- Definition: The default padding around the inside of the heading container.

Mixin
.mt-heading-default {
color: @heading-color;
font: @heading-font-style @heading-font-weight @heading-font-size/@heading-line-height @heading-font-family;
margin: @heading-margin;
padding: @heading-padding;
}
CSS
Here is an example of this mixin used in a rule set.
h1, h2, h3, h4, h5, h6 {
.mt-heading-default;
}
H1
Variables
- @h1-color
- Default value: @heading-color
- Definition: The default font color for H1's. Defaults to
.mt-heading-defaultvalue.
.png?revision=1)
- @h1-font-family
- Default value: @heading-font-style
- Definition: The default typeface used for H1's. There are usually multiple typefaces declared to be used as fall-backs if a browser or platform does not have the first one. Defaults to
.mt-heading-defaultvalue.
(No Image available) - @h1-font-size
- Default value: 250%
- Definition: The default font size for H1's.

- @h1-font-style
- Default value: @heading-font-style
- Definition: The default font style, such as normal, italic, oblique used for H1's. Defaults to
.mt-heading-defaultvalue. (No Image available)- @h1-font-weight
- Default value: @heading-font-weight
- Definition: The default font weight for H1's. Determines how thick or thin the font characters are. Defaults to
.mt-heading-defaultvalue. (No Image available)- @h1-line-height
- Default value: @heading-line-height
- Definition: This variable defines the minimum height of the heading element in the box model. Defaults to
.mt-heading-defaultvalue. (No Image available)- @h1-margin
- Default value: @heading-margin
- Definition: The default space between the heading and other elements. Defaults to
.mt-heading-defaultvalue. (No Image available)- @h1-padding
- Default value: @heading-padding
- Definition: The default padding around the inside of the heading container. Defaults to
.mt-heading-defaultvalue. (No Image available)
Mixin
The font size is reduced mathematically for smaller screen sizes.
.mt-heading-h1 {
color: @h1-color;
font: @h1-font-style @h1-font-weight @h1-font-size/@h1-line-height @h1-font-family;
margin: @h1-margin;
padding: @h1-padding;
@media all and (min-width: 18.75em) {
font-size: (@h1-font-size * .75);
}
@media all and (min-width: 37.5em) {
font-size: @h1-font-size;
}
}
CSS
Here is an example of this mixin used in a rule set.
h1 {
.mt-heading-h1;
}
H2
Variables
- @h2-color
- Default value: @heading-color
- Definition: The default font color for H2's. Defaults to
.mt-heading-defaultvalue.
.png?revision=1)
- @h2-font-family
- Default value: @heading-font-style
- Definition: The default typeface used for H2's. There are usually multiple typefaces declared to be used as fall-backs if a browser or platform does not have the first one. Defaults to
.mt-heading-defaultvalue. (No Image available)- @h2-font-size
- Default value: 225%
- Definition: The default font size for H2's.

- @h2-font-style
- Default value: @heading-font-style
- Definition: The default font style, such as normal, italic, oblique used for H2's. Defaults to
.mt-heading-defaultvalue. (No Image available)- @h2-font-weight
- Default value: @heading-font-weight
- Definition: The default font weight for H2's. Determines how thick or thin the font characters are. Defaults to
.mt-heading-defaultvalue. (No Image available)- @h2-line-height
- Default value: @heading-line-height
- Definition: This variable defines the minimum height of the heading element in the box model. Defaults to
.mt-heading-defaultvalue. (No Image available)- @h2-margin
- Default value: @heading-margin
- Definition: The default space between the heading and other elements. Defaults to
.mt-heading-defaultvalue. (No Image available)- @h2-padding
- Default value: @heading-padding
- Definition: The default padding around the inside of the heading container. Defaults to
.mt-heading-defaultvalue. (No Image available)
Mixin
The font size is reduced mathematically for smaller screen sizes.
.mt-heading-h2 {
color: @h2-color;
font: @h2-font-style @h2-font-weight @h2-font-size/@h2-line-height @h2-font-family;
margin: @h2-margin;
padding: @h2-padding;
@media all and (min-width: 18.75em) {
font-size: (@h2-font-size * .75);
}
@media all and (min-width: 37.5em) {
font-size: @h2-font-size;
}
}
CSS
Here is an example of this mixin used in a rule set.
h2 {
.mt-heading-h2;
}
H3
Variables
- @h3-color
- Default value: @heading-color
- Definition: The default font color for H3's. Defaults to
.mt-heading-defaultvalue.
.png?revision=1)
- @h3-font-family
- Default value: @heading-font-style
- Definition: The default typeface used for H3's. There are usually multiple typefaces declared to be used as fall-backs if a browser or platform does not have the first one. Defaults to
.mt-heading-defaultvalue. (No Image available)- @h3-font-size
- Default value: 200%
- Definition: The default font size for H3's.

- @h3-font-style
- Default value: @heading-font-style
- Definition: The default font style, such as normal, italic, oblique used for H3's. Defaults to
.mt-heading-defaultvalue. (No Image available)- @h3-font-weight
- Default value: @heading-font-weight
- Definition: The default font weight for H3's. Determines how thick or thin the font characters are. Defaults to
.mt-heading-defaultvalue. (No Image available)- @h3-line-height
- Default value: @heading-line-height
- Definition: This variable defines the minimum height of the heading element in the box model. Defaults to
.mt-heading-defaultvalue. (No Image available)- @h3-margin
- Default value: @heading-margin
- Definition: The default space between the heading and other elements. Defaults to
.mt-heading-defaultvalue. (No Image available)- @h3-padding
- Default value: @heading-padding
- Definition: The default padding around the inside of the heading container. Defaults to
.mt-heading-defaultvalue. (No Image available)
Mixin
The font size is reduced mathematically for smaller screen sizes.
.mt-heading-h3 {
color: @h3-color;
font: @h3-font-style @h3-font-weight @h3-font-size/@h3-line-height @h3-font-family;
margin: @h3-margin;
padding: @h3-padding;
@media all and (min-width: 18.75em) {
font-size: (@h3-font-size * .78);
}
@media all and (min-width: 37.5em) {
font-size: @h3-font-size;
}
}
CSS
Here is an example of this mixin used in a rule set.
h3 {
.mt-heading-h3;
}
H4
Variables
- @h4-color
- Default value: @heading-color
- Definition: The default font color for H4's. Defaults to
.mt-heading-defaultvalue.
(Redone).png?revision=1)
- @h4-font-family
- Default value: @heading-font-style
- Definition: The default typeface used for H4's. There are usually multiple typefaces declared to be used as fall-backs if a browser or platform does not have the first one. Defaults to
.mt-heading-defaultvalue. (No Image available)- @h4-font-size
- Default value: 175%
- Definition: The default font size for H4's.

- @h4-font-style
- Default value: @heading-font-style
- Definition: The default font style, such as normal, italic, oblique used for H4's. Defaults to
.mt-heading-defaultvalue. (No Image available)- @h4-font-weight
- Default value: @heading-font-weight
- Definition: The default font weight for H4's. Determines how thick or thin the font characters are. Defaults to
.mt-heading-defaultvalue. (No Image available)- @h4-line-height
- Default value: @heading-line-height
- Definition: This variable defines the minimum height of the heading element in the box model. Defaults to
.mt-heading-defaultvalue. (No Image available)- @h4-margin
- Default value: @heading-margin
- Definition: The default space between the heading and other elements. Defaults to
.mt-heading-defaultvalue. (No Image available)- @h4-padding
- Default value: @heading-padding
- Definition: The default padding around the inside of the heading container. Defaults to
.mt-heading-defaultvalue. (No Image available)
Mixin
The font size is reduced mathematically for smaller screen sizes.
.mt-heading-h4 {
color: @h4-color;
font: @h4-font-style @h4-font-weight @h4-font-size/@h4-line-height @h4-font-family;
margin: @h4-margin;
padding: @h4-padding;
@media all and (min-width: 18.75em) {
font-size: (@h4-font-size * .80);
}
@media all and (min-width: 37.5em) {
font-size: @h4-font-size;
}
}
CSS
Here is an example of this mixin used in a rule set.
h4 {
.mt-heading-h4;
}
H5
Variables
- @h5-color
- Default value: @heading-color
- Definition: The default font color for H5's. Defaults to
.mt-heading-defaultvalue.
.png?revision=1)
- @h5-font-family
- Default value: @heading-font-style
- Definition: The default typeface used for H5's. There are usually multiple typefaces declared to be used as fall-backs if a browser or platform does not have the first one. Defaults to
.mt-heading-defaultvalue. (No Image available)- @h5-font-size
- Default value: 150%
- Definition: The default font size for H5's.

- @h5-font-style
- Default value: @heading-font-style
- Definition: The default font style, such as normal, italic, oblique used for H5's. Defaults to
.mt-heading-defaultvalue. (No Image available)- @h5-font-weight
- Default value: @heading-font-weight
- Definition: The default font weight for H5's. Determines how thick or thin the font characters are. Defaults to
.mt-heading-defaultvalue. (No Image available)- @h5-line-height
- Default value: @heading-line-height
- Definition: This variable defines the minimum height of the heading element in the box model. Defaults to
.mt-heading-defaultvalue. (No Image available)- @h5-margin
- Default value: @heading-margin
- Definition: The default space between the heading and other elements. Defaults to
.mt-heading-defaultvalue. (No Image available)- @h5-padding
- Default value: @heading-padding
- Definition: The default padding around the inside of the heading container. Defaults to
.mt-heading-defaultvalue. (No Image available)
Mixin
The font size is reduced mathematically for smaller screen sizes.
.mt-heading-h5 {
color: @h5-color;
font: @h5-font-style @h5-font-weight @h5-font-size/@h5-line-height @h5-font-family;
margin: @h5-margin;
padding: @h5-padding;
@media all and (min-width: 18.75em) {
font-size: (@h5-font-size * .87);
}
@media all and (min-width: 37.5em) {
font-size: @h5-font-size;
}
}
CSS
Here is an example of this mixin used in a rule set.
h5 {
.mt-heading-h5;
}
H6
Variables
- @h6-color
- Default value: @heading-color
- Definition: The default font color for H6's. Defaults to
.mt-heading-defaultvalue.
.png?revision=1)
- @h6-font-family
- Default value: @heading-font-style
- Definition: The default typeface used for H6's. There are usually multiple typefaces declared to be used as fall-backs if a browser or platform does not have the first one. Defaults to
.mt-heading-defaultvalue. (No Image available)- @h6-font-size
- Default value: 125%
- Definition: The default font size for H6's.

- @h6-font-style
- Default value: @heading-font-style
- Definition: The default font style, such as normal, italic, oblique used for H6's. Defaults to
.mt-heading-defaultvalue. (No Image available)- @h6-font-weight
- Default value: bold
- Definition: The default font weight for H6's. Determines how thick or thin the font characters are. Defaults to
.mt-heading-defaultvalue.

- @h6-line-height
- Default value: @heading-line-height
- Definition: This variable defines the minimum height of the heading element in the box model. Defaults to
.mt-heading-defaultvalue. (No Image available)- @h6-margin
- Default value: @heading-margin
- Definition: The default space between the heading and other elements. Defaults to
.mt-heading-defaultvalue. (No Image available)- @h6-padding
- Default value: @heading-padding
- Definition: The default padding around the inside of the heading container. Defaults to
.mt-heading-defaultvalue. (No Image available)
Mixin
The font size is reduced mathematically for smaller screen sizes.
.mt-heading-h6 {
color: @h6-color;
font: @h6-font-style @h6-font-weight @h6-font-size/@h6-line-height @h6-font-family;
margin: @h6-margin;
padding: @h6-padding;
@media all and (min-width: 18.75em) {
font-size: (@h6-font-size * .90);
}
@media all and (min-width: 37.5em) {
font-size: @h6-font-size;
}
}
CSS
Here is an example of this mixin used in a rule set.
h6 {
.mt-heading-h6;
}

