Enhance site performance with custom CSS overrides
- Applies to:
- All versions
- Role required:
- N/A
Why use custom CSS overrides?
Custom CSS overrides provide site owners with an easy way to style article content and site branding for all site visitors, or users who fit a specific user role. As CSS is a web asset that must be downloaded by a site visitor's web browser, it is ideal to make this download as fast as possible. Slow CSS downloads block the loading of the page, which can be noticeable or frustrating.
Custom CSS overrides
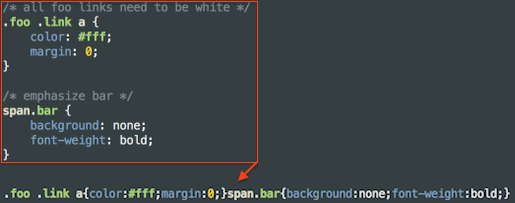
Optimize for minification
Expert automatically minifies and compresses your custom CSS overrides, stripping out comments and all redundant spaces. The resulting CSS is much smaller and thus quicker for site visitors to download.

The minification assumes your custom CSS overrides contain only valid CSS, including HTML markup or JavaScript which may negatively affect the minification process and result in broken styling on your site.
Avoid @import
It is highly recommended that you avoid placing @import statements in custom CSS overrides, such as
@import url('http://fonts.googleapis.com/css?family=PT+Sans');
@import http://site.com/style.css;
Custom CSS overrides, after minification, are downloaded by site visitors from the content delivery network (CDN). The presence of an @import statement pauses the downloading of an CSS file in order to download the imported CSS file. This causes the web page to stop loading until this operation completes. The majority of @import statements placed in custom CSS overrides are references to Google Fonts API. To this end, we've provided a JavaScript API to download web fonts from Google, as well as other web font providers.
Including @import in your custom CSS overrides disqualifies it from delivery via the CDN. Your custom styles will instead be placed inside the web page HTML, increasing the size of the page, and missing out on the benefits of caching.
Check URLs
Expert tracks all web requests made to our infrastructure and the CDN. Custom CSS overrides with broken or unresolvable URLs can be a drain on performance for your site visitors.
.link a { background: url('12345.png'); }
This example demonstrates an image that will likely return an HTTP 404 (not found) response. This statement assumes that 12345.png is available at the root location of an Expert site or the CDN, which it is not. This means that every time a web page is loaded on the site, a request to a missing image is made, increasing overhead for the web page load.
Often, CSS is provided by a web designer and copied and pasted directly into a site's custom CSS overrides. The URLs in the web designer's development environment may not resolve correctly in an Expert staging or production site without some cleanup.
For advanced site owners, if you are using Google Chrome, Mozilla Firefox, Apple Safari or are familiar with Fiddler, you can inspect the network traffic between your browser and the CDN to identify web assets referenced in CSS that are not resolving correctly. To do this, consult your browser's documentation regarding developer tools.

