Customize PDFs
Uniquely brand your PDF outputs.
View the default PDF CSS
Before you start modifying your PDF CSS, get insight into the default PDF CSS:
- Append the following to your Expert site URL:
/@style/common/prince.css.
Example:https://<your-site.com>/@style/common/prince.css -
Check for styles you can modify to fit your own styling.
Be aware that content: <value> adds information to the PDF. If the content: <parameter> includes a flow value, then there are elements that are passed to the PDF that cannot be modified, only overridden.
Add your custom PDF CSS
PDF CSS does not have a Revision History. Changes are final and cannot be reverted
To customize styles:
- Navigate to Site tools > Control panel.
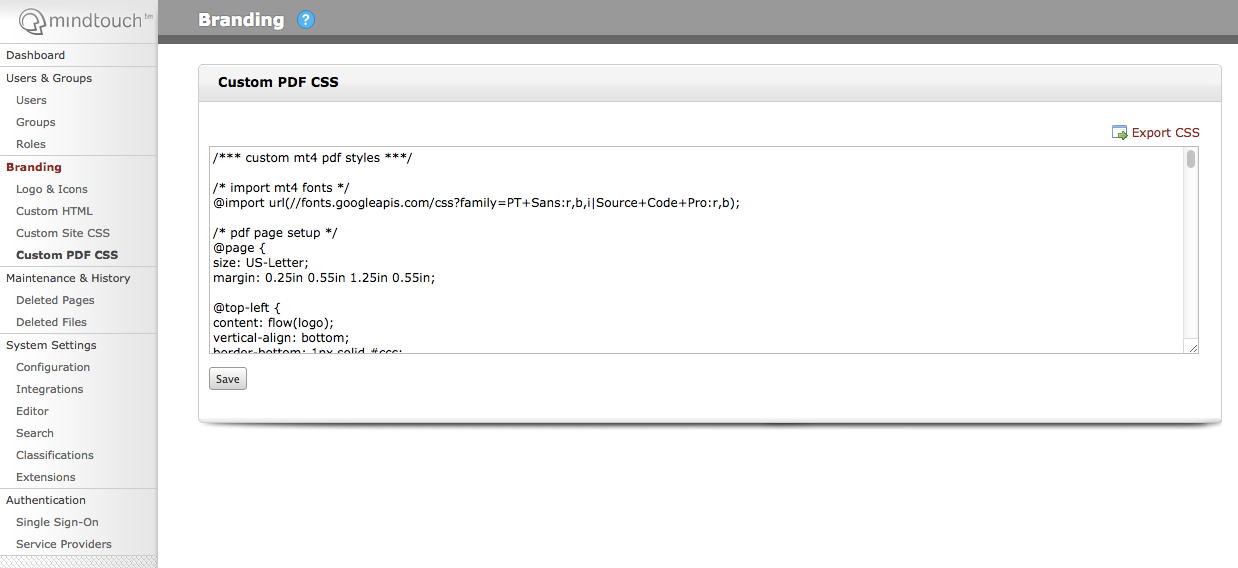
- Under Branding, select Custom PDF CSS.
- Add your own CSS in the Custom PDF CSS text box.
- Click Save.
- To save a CSS file as backup or to work with it on your desktop IDE (integrated development environment), click Export CSS.
Added styles must be supported by Prince. For CSS formatting help, refer to http://www.w3schools.com/css/default.asp.

More customization
Review sample styles to start customizing your PDFs.
- Change PDF heading styles
- Create a PDF
- Create separate elements in your PDF footer
- Customize PDF header or footer
- PDF tables spills off page
- Sample PDF styles
- Save content as a PDF (MT4)
- Saving content as a PDF file (MT4)
- Set a max width for PDF images
- String of content in a table cut off in PDF
- Tables appear cut off in PDF
- Use different logo for PDF