Build a widget to display file attachments
Why should I use it?
- If there are images or other documents that you would like to give non-pro-member coworkers access to.
- If there are images or other documents that you would like to give customers access to.
- It is a great way to display a list of documents in your documentation.
- Customer support agents can create a central location for customers to download patches to fix their software.
Expert pages, including media repositories, will only display up to 100 file attachments. If you have a need for more than 100 file attachments please be sure to utilize media repositories; consider creating several repositories.
Create your template
To create a template that will show all this information:
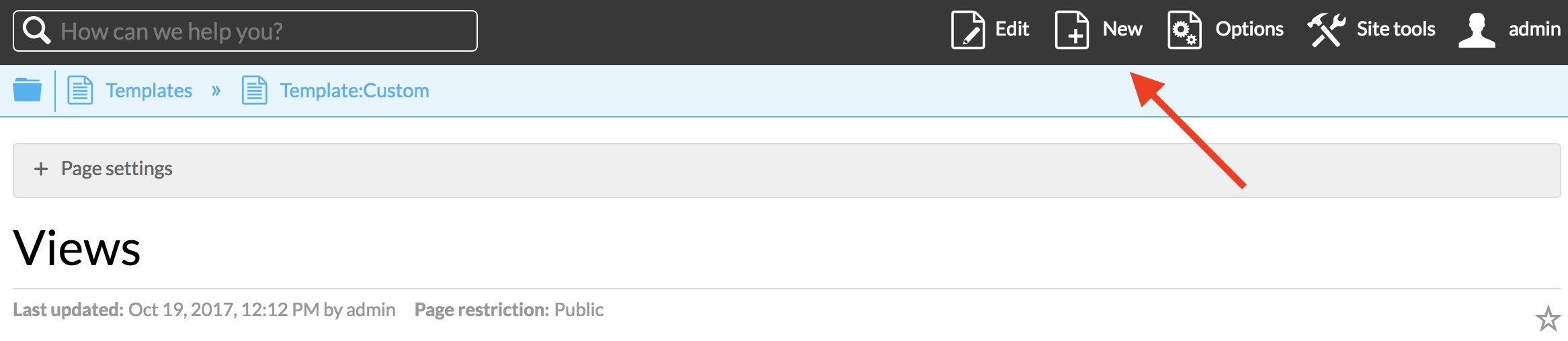
- Navigate to Site Tools > Dashboard > Site Administration > Template Directory > Template:Custom > Views, and then click New Page.

2. Choose a title for your template. You will be using this title later.
3. Paste the following DekiScript and CSS below using the correct styles for each and click Save.
DekiScript (red box):
if (#page.files)
{
<div id="resources-section-attachment-links">
<h2>"Attachments"</h2>
<table>
<tr>
<th>"File"</th>
<th>"Last Modified"</th>
<th>"Added By"</th>
</tr>
foreach (var file in page.files)
{
<tr>
<td class="file-name sorting_1">
<a target="_blank" href=(file.uri)>file.name</a>
</td>
<td>
date.format(file.date,"MMMM dd, yyyy");
</td>
<td>
file.author.displayname;
</td>
<td>
file.description;
</td>
</tr>
}
</table>
</div>
}
CSS (blue box):
table, td, th {
border: 1px solid black;
}
Add your template to your structure
To make your template show up on your site:
- Paste the following at the beginning of your documentation in a DekiScript style (red box):
template("Custom/Views/Template_Title");
2. Replace "Template_Title" with the title you chose for the template in step 2 of "Creating Your Template." Make sure to use an underscore (_) instead of a space.
If you need help creating templates click here for how to make templates.
Limitations
The following file extensions are not supported as attachments because of security restrictions:
- HTML
- XHTML
- HTM
- EXE
- VBS
- SCR
- REG
- BAT
- COM
Files not included on this list can be successfully attached within Expert pages.
What it looks like on your Expert site
Attachments
| File | Last Modified | Added By |
|---|---|---|
| Image 3.png | March 14, 2017 | Admin |
| New Template Page.png | January 08, 2018 | Liam Lawlor |
Note: This table might look different on your page. Expert used CSS to create this table.