Editor configuration
Editor configurations only apply to the full Editor accessed via the web browser experience. Editor configurations are not available for Editor Lite, which is used for authoring in CRM or Touchpoint integrations.
Modify Editor Configuration
- Navigate to Site Tools > Dashboard > Site Administration > Editor Configuration.
- Select or deselect the checkboxes for individual Editor tools.
- Click Reset to default to re-select all checkboxes.
- Click Save.
Save and refresh the Editor Configuration page for the Toolbar Preview to show changes to both toolbar buttons and drop-down menus.
Modifications will appear for all users the next time they refresh and open a page in Edit Mode.
Editor Configuration options
The Editor Configuration page is divided into three categories: Format, Style, and Elements.
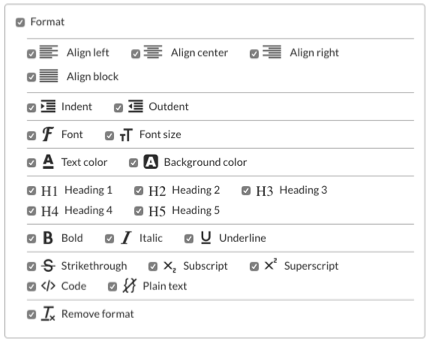
Format
Alignment, Indent, Font, Size, Color, Headings, Bold, Italic, Underline, Strikethrough, Subscript, Superscript, Code, Plain text, Remove format

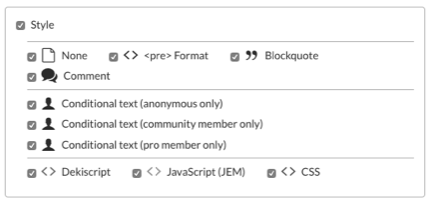
Style
None, <pre> Format, Blockquote, Comment, Conditional Text, DekiScript, JavaScript, CSS

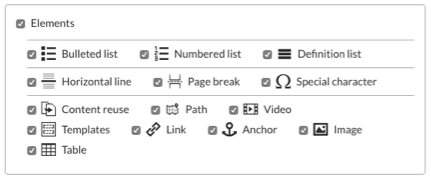
Elements
Bulleted list, Numbered list, Definition list, Horizontal line, Page break, Special character, Content reuse, Path, Video, Templates, Link, Anchor, Image, Table

Disable Spell Check As You Type (SCAYT)
- Navigate to Site Tools > Control Panel > System Settings > Editor.
- Paste the following code in the text field:
CKEDITOR.config.removePlugins='scayt,wsc'; - Save.