Home page variables
The Expert custom homepage allows site owners to brand their site faster with LESS variables and mixin associated with the custom home template.
Desktop screenshot

Tablet screenshot

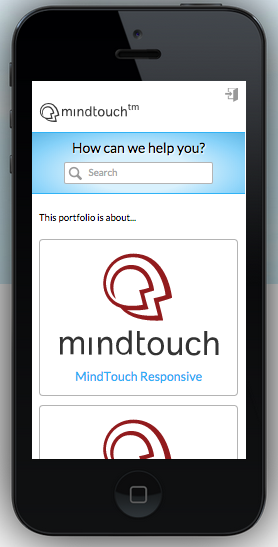
Mobile screenshot

Variables
- @splash-container-base-color
- Default value: @highlight-color
- Definition: The color that the splash container background gradient is based on. Defaults to site's highlight color.
- @splash-container-background-color
- Default value: fade(@splash-container-base-color, 35%)
- Definition: This is the background color underneath the semi-transparent gradient.
- @splash-container-background-color-lighter
- Default value: fade(lighten(@splash-container-base-color, 37%), 75%)
- Definition: A lighter version of the splash container's base color.
- @splash-container-background-color-darker
- Default value: fade(darken(@splash-container-base-color, 15%), 50%)
- Definition: A darker version of the splash container's base color.
- @splash-container-border-color
- Default value: @splash-container-base-color
- Definition: The color of the border around the splash container.
- @splash-container-color
- Default value: contrast(@splash-container-background-color);
- Definition: The font color for any text added to the splash container.
- @splash-container-color-h1
- Default value: contrast(@splash-container-background-color-lighter);
- Definition: An override for the
<h1>font color found inside the splash container. This text color will change from white to black to get the most contrast between it and the background gradient. - @splash-container-font-family
- Default value: @default-font-family
- Definition: The typeface used inside the splash container.
- @splash-container-link-color
- Default value: @splash-container-base-color
- Definition: The color of links inside the splash container.
- @splash-container-link-color-visited
- Default value: @splash-container-base-color
- Definition: The color of a link in the splash container that has previously been clicked.
- @splash-container-link-color-hover
- Default value: darken(@splash-container-base-color, 15%)
- Definition: The color of a link in the splash container when a user moves their mouse over it.
- @splash-container-link-color-active
- Default value: darken(@splash-container-base-color, 15%)
- Definition: The color of a link in the splash container when a user clicks on it or hits enter after tabbing to it with their keyboard.
- @splash-container-link-color-focus
- Default value: darken(@splash-container-base-color, 15%)
- Definition: The color of a link in the splash container when a user has tabbed to it.
Mixin
The splash container has a mixin that will calculate the background gradient, generate styles for links and headers, and sets a color for the border and text.
.mt-splash-container {
background: radial-gradient(ellipse at 50% 65%,@splash-container-background-color-lighter 35%,@splash-container-background-color 75%, @splash-container-background-color-darker 100%) @splash-container-background-color;
border: solid @splash-container-border-color;
border-width: 1px 0;
color: @splash-container-color;
font-family: @splash-container-font-family;
.columbia-browser-safari & {
background: radial-gradient(ellipse at 50% 65%,fade(@splash-container-background-color-lighter, 5%) 45%,fade(@splash-container-background-color, 35%) 75%, fade(@splash-container-background-color-darker, 35%) 100%) @splash-container-background-color-lighter;
}
& a {
color: @splash-container-link-color;
&:visited {
color: @splash-container-link-color-visited;
}
.no-touch &:hover {
color: @splash-container-link-color-hover;
}
&:active,
.no-touch &:active {
color: @splash-container-link-color-active;
}
&:focus {
color: @splash-container-link-color-focus;
}
}
& h1 {
color: @splash-container-color-h1;
text-shadow: 1px 1px 1px contrast(@splash-container-color-h1);
}
}