Site Header and Footer
Add your own image, additional styling elements, JavaScript, navigation, and more to align with your corporate look and feel.
Benefits of a custom header and footer
- Provide a comprehensive look and feel from your main site to your support site
- Inspire trust and authority in visitors
- Offer additional navigation
- Keep users engaged on your web properties
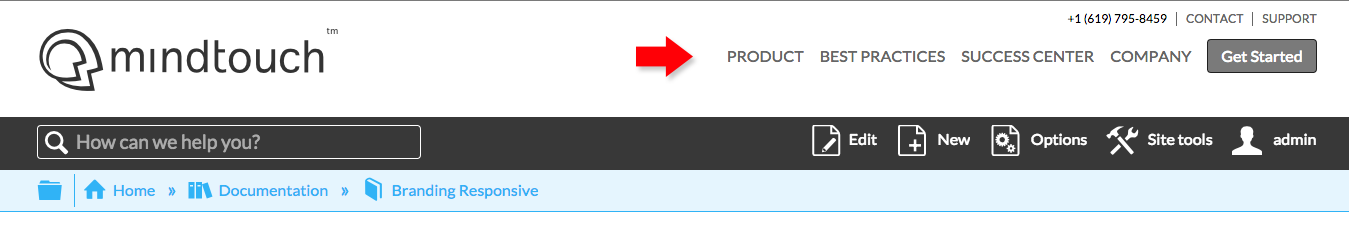
Headers are located at the top of a site and contain the custom header and site logo. Header colors and options change based on the user viewing it. The custom header section pulls in the content of a custom header template located at /Template:Custom/Views/Header.
A custom footer section (optional) pulls in content created in the custom footer template located at /Template:Custom/Views/Footer. The default Expert footer comes with the following out of the box:
- Site's copyright information
- Powered by Expert line
- Custom footer section
Customize header template
- Navigate to Site tools > Dashboard > Site Administration > Template Directory > Template:Custom > Views > Site Header
- Alternatively, go to the relative URL
/Template:Custom/Views/Header
- Alternatively, go to the relative URL
- Open the page in Edit mode and add the information you want to display, which can include CSS, DekiScript, or JavaScript
- Click Save
Custom header example

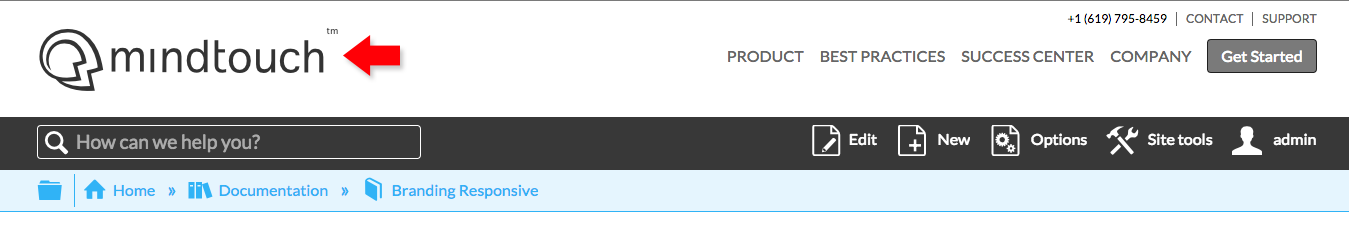
Site logo example
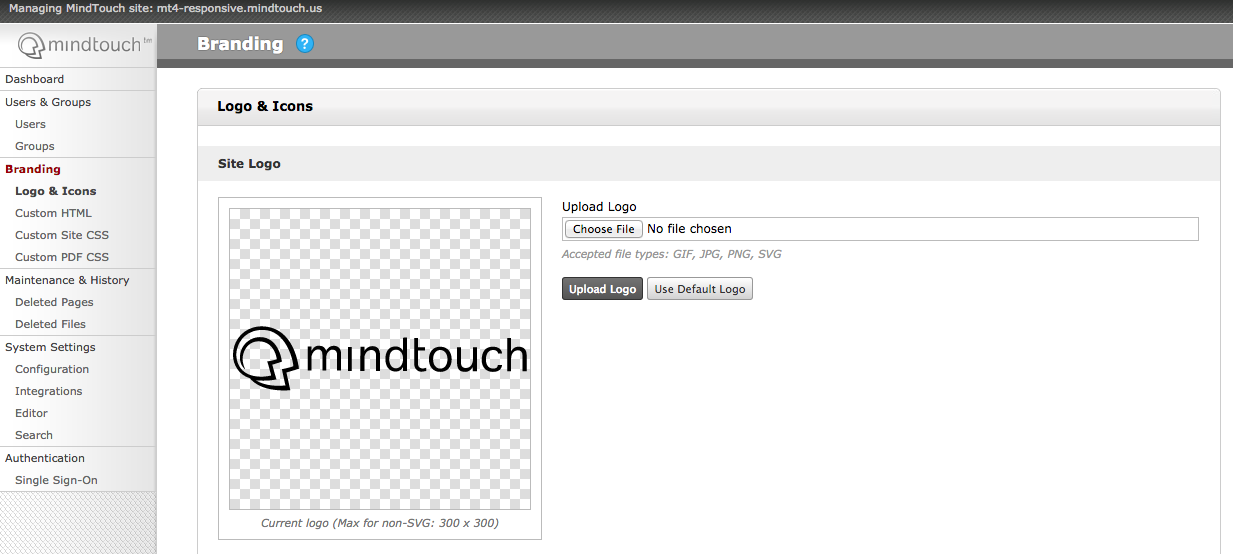
Located in the upper left of the header area, your site logo can be uploaded in the control panel.

As pro member, navigate to Site tools > Control panel > Branding > Logo & Icons and upload any of the following file types: GIF, JPG, PNG or SVG.

If uploading an SVG, be sure to use a CSS rule set to limit the maximum width since SVGs do not have a default height and width. The following CSS limits the size of the site logo responsively by using ems which measure character width and not pixels.
.elm-header-logo-container img {
max-width: 20em;
}
Customize footer template
- Navigate to Site tools > Dashboard > Site Administration > Template Directory > Template:Custom > Views > Site Footer
- Alternatively, go to the relative URL
/Template:Custom/Views/Footer
- Alternatively, go to the relative URL
- Open the page in Edit mode and add the information you want to display, which can include CSS, DekiScript, or JavaScript
- Click Save
To add CSS, DekiScript or JavaScript, add the respective code blocks.
Footer example